GitHub - guigrpa/storyboard: End-to-end, hierarchical, real-time, colorful logs and storiesEnd-to-end, hierarchical, real-time, colorful logs and stories - guigrpa/storyboard
Visit Site
GitHub - guigrpa/storyboard: End-to-end, hierarchical, real-time, colorful logs and stories
Storyboard 

A library, plus a Chrome DevTools extension.
Blog post: http://guigrpa.github.io/2016/07/18/untangling-spaghetti-logs/
These docs are for Storyboard v3. Docs for v2 are also available, but you're encouraged to upgrade!
Why? :sparkles:
- Hierarchical stories: put logs in context (stories), and group them in higher-order stories; they can be a life-saver with concurrent user actions and async events.
- End-to-end stories: see all client and server tasks triggered by a user action (a click on the Login button, maybe) in a single place.
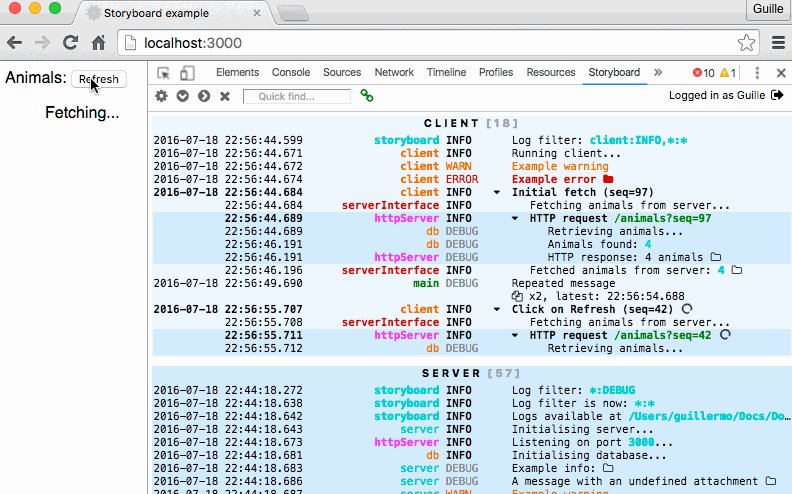
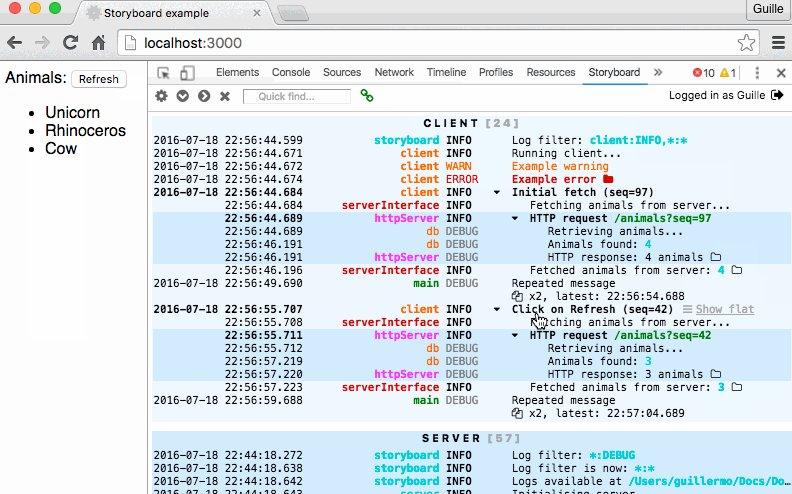
- Storyboard DevTools Chrome extension: view client and server logs with a clean and detail-rich interface, including advanced features such as remote monitoring (for mobile devices and non-Chrome browsers) and relative timestamps.
- Storyboard CLI: wrap any application with it (no changes required) to monitor it remotely with the Storyboard DevTools.
- Real-time push of server logs to the Storyboard DevTools extension via WebSockets, with opt-in client-server clock synchronization. Even more: control the level of detail you get from various parts of your server remotely, without relaunching.
- Secure server logs: remote access is opt-in, and can be authenticated.
- Attach anything to your logs for further investigation.
- Plug-in architecture. Available plugins include Console (& Parallel Console), WebSocket Server & Client, File, (PostgreSQL) Database, and Browser Extension, but you can write your own too!
- Lightweight. Plugins are now (v3) available separately, so you only need to bring in the dependencies you actually use.
- Rich filter options: give logs source and severity attributes and apply fine-grained filtering, with white and black lists.
- Colorful: use color to convey meaning and importance. Storyboard extends the popular chalk library so that it can also be used on the browser.
- Enjoy the simple-yet-powerful API.
- Flow-compatible (with zero config).
Installation
For the simplest possible Storyboard installation (for more options, check out the Listeners section below):
$ npm install --save storyboard storyboard-preset-console
If you only want the (less powerful) CLI tool, see this section.
To install the Storyboard DevTools Chrome extension, get it from the Chrome Web Store. Optional, but highly recommended! After installing it, open the Storyboard pane in the Chrome DevTools and point your browser to a Storyboard-equipped page (see below for how to use the library).
CLI tool
Hopefully the next sections will convince you of the benefits of adding Storyboard to your project. If you don't want to modify your existing application but still want to use the Storyboard DevTools or other Storyboard features, you can use the sb CLI tool:
$ npm install -g storyboard-cli
$ sb --server ls
2016-07-15T17:26:33.974Z storyboard INFO ┌── ROOT STORY [CREATED]
2016-07-15T17:26:33.975Z storyboard INFO Log filter: *:DEBUG
2016-07-15T17:26:34.151Z storyboard INFO Logs available via web on port 8090
2016-07-15T17:26:34.154Z main INFO CHANGELOG.md
2016-07-15T17:26:34.155Z main INFO LICENSE
2016-07-15T17:26:34.155Z main INFO README.md
2016-07-15T17:26:34.155Z main INFO ROADMAP.md
2016-07-15T17:26:34.155Z main INFO chromeExtension
2016-07-15T17:26:34.155Z main INFO coverage
...
You can pipe stdin and stdout in the standard way:
$ sb ls | head -n 3
2016-07-15T14:41:47.573Z storyboard INFO ┌── ROOT STORY [CREATED]
2016-07-15T14:41:47.574Z storyboard INFO Log filter: *:DEBUG
2016-07-15T14:41:47.601Z main INFO CHANGELOG.md
$ ls | sb -- head -n 3
2016-07-15T14:41:52.174Z storyboard INFO ┌── ROOT STORY [CREATED]
2016-07-15T14:41:52.176Z storyboard INFO Log filter: *:DEBUG
2016-07-15T14:41:52.201Z main INFO CHANGELOG.md
2016-07-15T14:41:52.201Z main INFO LICENSE
2016-07-15T14:41:52.201Z main INFO README.md
2016-07-15T14:41:52.202Z main INFO
2016-07-15T14:41:52.203Z storyboard INFO └── ROOT STORY [CLOSED]
Note the use of the -- separator: options before the separator are passed to the sb tool; after the separator, they are passed to the called application.
Here are the CLI tool configuration options:
$ sb --help
Usage: sb [options] <command> [args...]
Options:
-h, --help output usage information
-V, --version output the version number
--no-console Disable console output
--stderr Enable stderr for errors
--no-colors Disable color output
-f, --file <path> Save logs to file
-s, --server Launch web server for logs
-p, --port <port> Port for web server
Storyboard library usage
Basic usage
import { mainStory } from 'storyboard';
import 'storyboard-preset-console';
mainStory.info('Hello world!');
We're using the storyboard-preset-console preset for convenience, which is equivalent to:
import { mainStory, addListener } from 'storyboard';
import consoleListener from 'storyboard-listener-console';
addListener(consoleListener);
mainStory.info('Hello world!');
See more details on plugins in Listeners below.
Severity levels
mainStory.trace('Teeny-weeny detail: x = 3, y = 4');
mainStory.debug('Called login()');
mainStory.info('User "admin" authenticated successfully');
mainStory.warn('Sad we can\'t show colors in GFM');
mainStory.error('User "admin" could not be authenticated', { attach: err });
mainStory.fatal('Ooops! Crashed! Mayday!', { attach: fatalError });
// ...
// 2016-03-09T16:18:19.659Z main WARN Sad we can't show colors in GFM
// 2016-03-09T16:18:19.672Z main ERROR User "admin" could not be authenticated
// 2016-03-09T16:18:19.672Z main ERROR name: 'Error'
// 2016-03-09T16:18:19.672Z main ERROR message: 'AUTHENTICATION_ERROR'
// 2016-03-09T16:18:19.672Z main ERROR stack: Error: AUTHENTICATION_ERROR
// 2016-03-09T16:18:19.672Z main ERROR stack: at repl:3:11
// ...
Maybe you noticed that the trace call produces no output by default. See Log filtering to fine-tune your filters.
Sources
Namespace your logs for readability, as well as to allow finer-grained filtering later on.
mainStory.info('http', 'GET /api/item/25');
mainStory.info('db', 'Fetching item 25...');
// 2016-03-09T16:29:51.943Z http INFO GET /api/item/25
// 2016-03-09T16:31:52.231Z db INFO Fetching item 25...
Colors
Use colors to emphasize/de-emphasize parts of your logs:
import { mainStory, chalk } from 'storyboard';
mainStory.info('http', `GET ${chalk.green.bold('/api/item/26')}`);
mainStory.info('db', `Fetching item ${chalk.green.bold('26')}...`);
// 2016-03-09T16:29:51.943Z http INFO GET /api/item/26
// 2016-03-09T16:31:52.231Z db INFO Fetching item 26...
As seen above, we recommend using the popular chalk library by Sindre Sorhus. Chalk is automatically extended by Storyboard for use in the browser. If you prefer another ANSI-color library, make sure it's universal and doesn't disable itself automatically in the browser.
Attachments
Attach anything to your logs that might provide additional context: an object, an array, an exception, a simple value... Don't worry about circular references, long buffers, or undefined! Use the attach option to display it as a tree, or attachInline for a more compact, JSON.stringify-ed version.
You can also use the attachLevel option to control the (severity) level of the detailed object logs (by default: the same level of the main logged line). Pro tip: use the trace level for long attachments (hidden by default), so that they don't pollute your console but are still accessible via the Storyboard DevTools extension.
mainStory.info('test', 'A simple object', { attachInline: obj1 });
// 2016-03-09T16:51:16.436Z test INFO A simple object -- {"foo":2,"bar":3}
mainStory.info('test', 'An object with a circular reference', {
attach: obj2,
attachLevel: 'debug',
});
// 2016-03-09T16:52:48.882Z test INFO An object with a circular reference
// 2016-03-09T16:52:48.882Z test DEBUG foo: 2
// 2016-03-09T16:52:48.882Z test DEBUG bar: 3
// 2016-03-09T16:52:48.882Z test DEBUG circularRef: [CIRCULAR]
mainStory.info('test', 'This message is logged', {
attach: butThisHugeObjectIsNot,
attachLevel: 'trace',
});
// 2017-02-17T16:03:23.124Z test INFO This message is logged
// [attachment is hidden; inspect it in the Storyboard DevTools]
Note: attach and attachInline have no effect on the way attachments are shown in the Storyboard DevTools.
Log filtering
Inspired by the popular debug library, Storyboard allows you to filter logs according to source, specifying white and black lists and using wildcards. Beyond that, you can specify the minimum severity level you are interested in, depending on the source:
*:DEBUG(default) or*will include logs from all sources, as long as they have severitydebugor higher.*:*will include absolutely all logs.fooorfoo:DEBUGwill include logs fromfoobut exclude all other sources.-test, *:*will include all logs, except those from sourcetest.foo, bar:INFO, -test, *:WARNwill include logs fromfoo(DEBUGor higher),bar(INFOor higher), and all other sources (WARNor higher), but exclude sourcetest.ba*:*, -basketwill include all logs frombar,baz, etc. but exclude sourcebasket.
In Node, you can configure log filtering via the STORYBOARD environment variable (have a look at cross-env for a cross-platform setup):
# OS X / Linux
$ STORYBOARD=*:* node myScript
# Windows
$ set "STORYBOARD=*:*" && node myScript
In the browser, use localStorage:
localStorage.STORYBOARD = '*:*'
Alternatively, you can configure the log filters programatically:
import { config } from 'storyboard';
config({ filter: '*:*' });
And even more convenient: configure filters remotely and without reloading by using the Storyboard DevTools.
Children stories
Create child stories by calling child() on the parent story and passing an options argument. Don't forget to close() the child story when you're done with it! More on child stories here.
const story = mainStory.child({
src: 'lib',
title: 'Little Red Riding Hood',
level: 'DEBUG',
});
story.info('Once upon a time...');
story.warn('...a wolf appeared!...');
story.info('...and they lived happily ever after.');
story.close();
// 2016-03-19T14:10:14.080Z lib DEBUG ┌── Little Red Riding Hood [CREATED]
// 2016-03-19T14:10:14.083Z main INFO Once upon a time...
// 2016-03-19T14:10:14.085Z main WARN ...a wolf appeared!...
// 2016-03-19T14:10:14.087Z main INFO ...and they lived happily ever after.
// 2016-03-19T14:10:14.088Z lib DEBUG └── Little Red Riding Hood [CLOSED]
Pro tip: Child stories have INFO level by default, and can be completely hidden by log filtering. However, when a log with level WARN or higher is added to a hidden story, the story and all of its ancestors will become visible. You will not miss any errors, nor the actions that led to them!
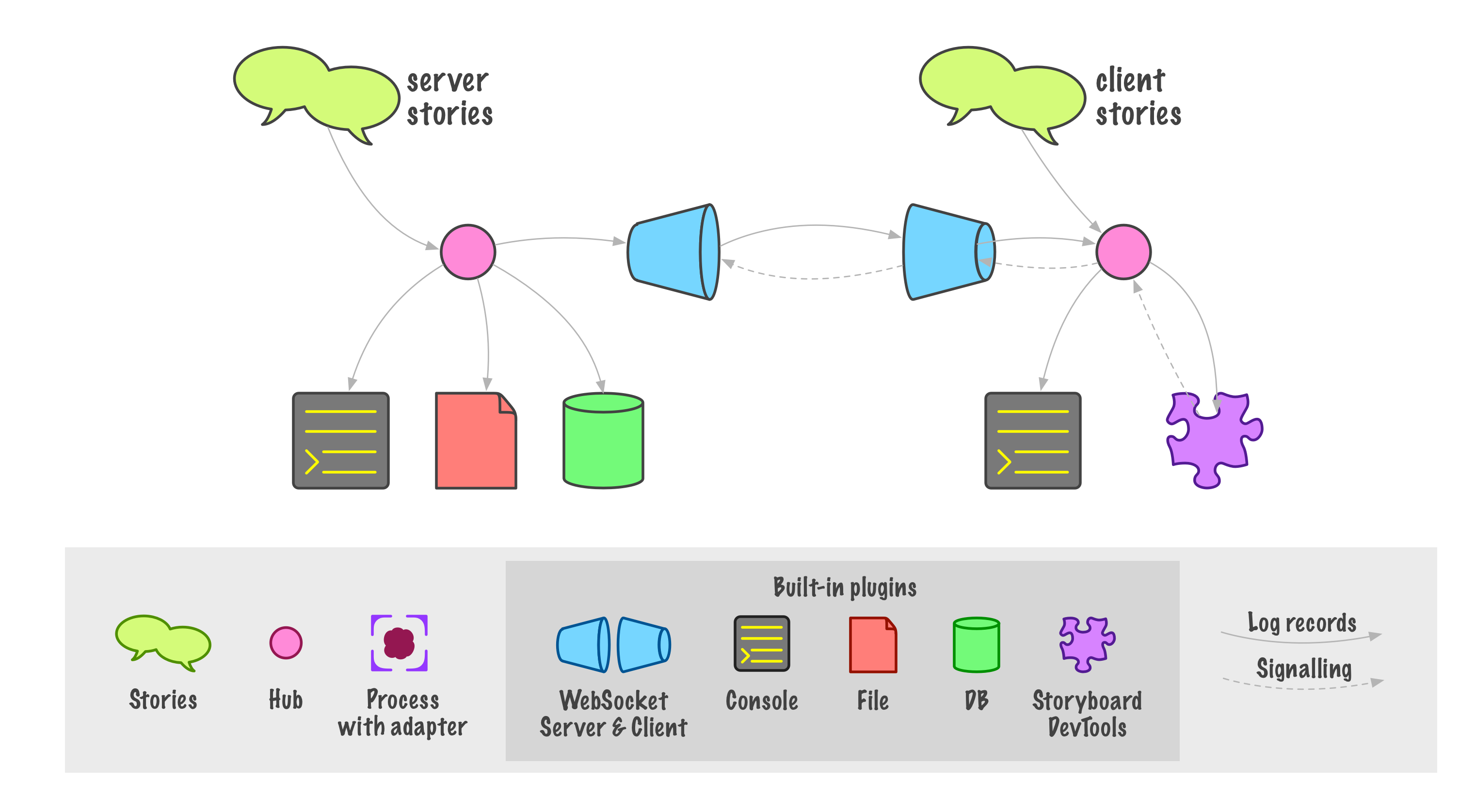
Listeners (plugins)
Logs emitted by stories are relayed by the Storyboard Hub to all attached listeners. A Hub exists at the core of every Storyboard instance. Here is an example of a typical configuration, with server and client-side Hubs (other use cases have proved possible in production):

Several listeners are readily available as separate packages:
-
Console (
storyboard-listener-console): formats logs and sends them to the console (also in the browser). -
Parallel Console (
storyboard-listener-console-parallel): shows parallel, top-level stories in the console, with support for resizing. -
WebSocket Server (
storyboard-listener-ws-server): encapsulates logs and pushes them to WebSocket clients. Used jointly with the WebSocket Client and Browser Extension, it allows remote access to server stories. -
WebSocket Client (
storyboard-listener-ws-client): downloads logs from the WebSocket Server, and optionally uploads client logs to the server for remote monitoring. -
Browser Extension (
storyboard-listener-browser-extension): relays logs to the Storyboard DevTools. -
File (
storyboard-listener-file): saves logs to file. -
PostgreSQL Database (
storyboard-listener-db-postgres): saves logs to a PostgreSQL database, including attachments, story hierarchy, etc.
Check out the full listener configuration options.
More listeners can be added by the user (see the API), e.g. to support different databases, integrate with other services, etc. Get inspired by winston's and bunyan's plugins.
Remote access to server stories
Standalone log server
The simplest way to add remote access to a Node application's logs is to enable the WebSocket Server listener:
// Server
import { addListener } from 'storyboard';
import wsServerListener from 'storyboard-listener-ws-server';
addListener(wsServerListener);
You now have a standalone HTTP server at port 8090 (by default) and can use the Storyboard DevTools to see your logs.
Integrated log server
You can also integrate the log server functionality with your own application server. This may be desirable if you want to use a single port, or if you want to see end-to-end stories. In this case, your client application should enable the WebSocket Client and Browser Extension listeners:
// Client
import { addListener } from 'storyboard';
import wsClientListener from 'storyboard-listener-ws-client';
import browserExtListener from 'storyboard-listener-browser-extension';
addListener(wsClientListener);
addListener(browserExtListener);
At the server side, initialize the WebSocket Server listener with either your http Server instance, or your socket.io Server instance, depending on your case:
// If your application doesn't use WebSockets:
import express from 'express';
import http from 'http';
const httpServer = http.createServer(express());
httpServer.listen(3000);
addListener(wsServerListener, { httpServer });
// If your application uses socket.io WebSockets without socket auth:
import socketio from 'socket.io';
const socketServer = socketio(httpServer);
addListener(wsServerListener, { socketServer });
// If your application uses sockets with auth, namespace them
// so that they don't clash with the log server's:
// At the server...
const io = socketServer.of('/myApp');
io.use(myAuthMiddleware);
io.on('connection', myConnectFunction);
// ...and at the client:
const socket = socketio.connect('/myApp')
Now when you open your client-side application, you can see both server and client logs in the Storyboard DevTools.
User authentication
You can add prevent unauthorized access to your logs via a listener option:
addListener(wsServerListener, {
authenticate: ({ login, password }) => isAuthorized(login, password),
});
Remote access to client stories
In some cases, you may want to remotely monitor client logs, e.g. if you are building a mobile web app, or you want to see the logs generated in non-Chrome browsers for which there is (currently) no browser extension.
For these cases, you can configure your WebSocket Client listener so that it uploads its logs to the server, which can then provide remote access to them:
import { addListener } from 'storyboard';
import wsClientListener from 'storyboard-listener-ws-client';
addListener(wsClientListener, { uploadClientStories: true });
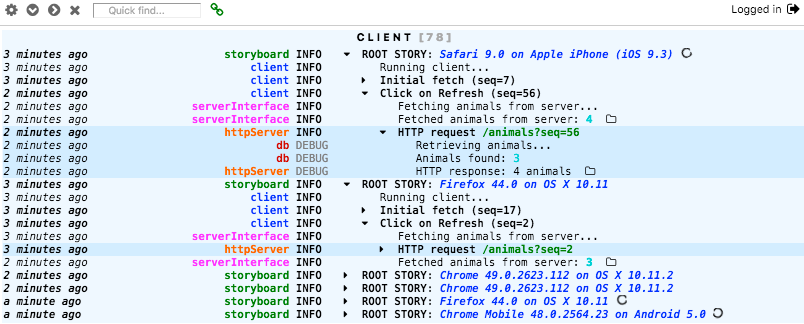
Client logs will not pollute the server's own log, and will appear as a separate remote client story in the Storyboard DevTools, along with a short description of the remote platform:

End-to-end stories
The icing on the cake is linking server- and client-side stories to get a complete picture of what is triggered by a user action (see video at the top of this page).
Storyboard provides a simple yet flexible way to achieve this: stories can have multiple parents, which are specified upon creation. This feature is leveraged by the Storyboard DevTools: when it receives a new story from the server with multiple parents, it checks whether any of the parents is a client-side story. If so, it prioritizes this parent for display purposes, since it is expected to provide more context.
For this to work, the client's storyId must be transmitted to the server somehow. This example uses the URL query string for simplicity, but feel free to use whatever technique you want (the body of a POST request, your own WebSocket messaging scheme, etc.):
// Client:
const onClick = async () => {
const story = mainStory.child({
src: 'itemList',
title: 'User click on Refresh',
});
try {
story.info('itemList', 'Fetching items...');
const response = await fetch(`/items?storyId=${story.storyId}`);
const items = await response.json();
story.info('itemList', `Fetched ${items.length} items`);
} finally {
story.close();
}
};
// Server (using Express):
import express from 'express';
const app = express();
app.get('/items', (req, res) => {
const { storyId } = req.query;
const story = mainStory.child({
src: 'http',
title: `HTTP request ${req.url}`,
extraParents: storyId != null ? [storyId] : undefined,
});
story.info('http', 'Processing request...');
// ...
res.json(items);
story.close();
});
Want to see the end-to-end story? Use the Storyboard DevTools extension.
Note: end-to-end stories work better when server and client system clocks are not too different. Servers are typically NTP-synchronized, as are most modern PCs with Internet access. If this is not the case, enable Storyboard's time synchronization function (available since v2.0.0):
import { addListener } from 'storyboard';
import wsClientListener from 'storyboard-listener-ws-client';
addListener(wsClientListener, { clockSync: true });
Storyboard DevTools

Enable the link to the browser extension in your application:
import { addListener } from 'storyboard';
import browserExtListener from 'storyboard-listener-browser-extension';
addListener(browserExtListener);
After installing the Chrome extension, open the Chrome DevTools, select the Storyboard pane and point your browser at either:
- Your standard application URL, to see both server and client logs
- Port 8090 (configurable) of your server, to see server logs only (+ uploaded client logs)
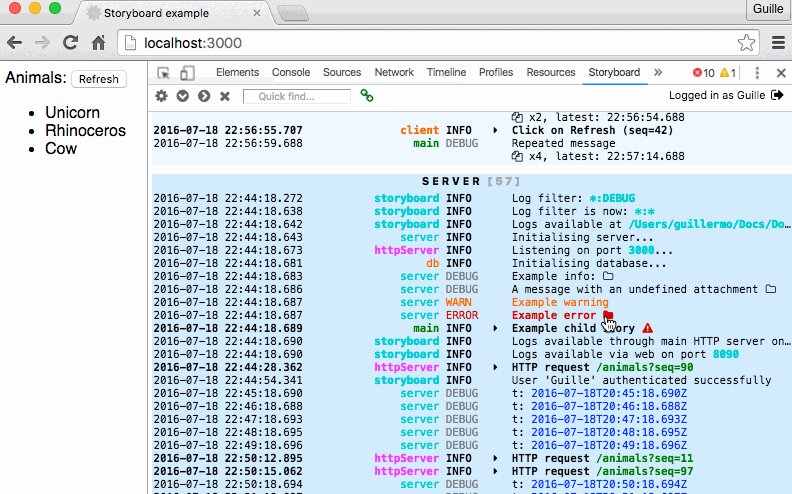
Some highlighted features:
- Modify the server's filter configuration without restarting it.
- Show stories chronologically (flat) or hierarchically (tree): hover on the story title for the button to appear.
- Collapse/expand stories: click on the caret. Even when stories are collapsed, detect that they contain an error or warning thanks to a special icon.
- Open attachments and exceptions: click on the folder icon.
- Choose among 3 timestamp formats: UTC, local or relative to now: click on any timestamp.
- Set reference timestamps: right-click or control-click on any timestamp.
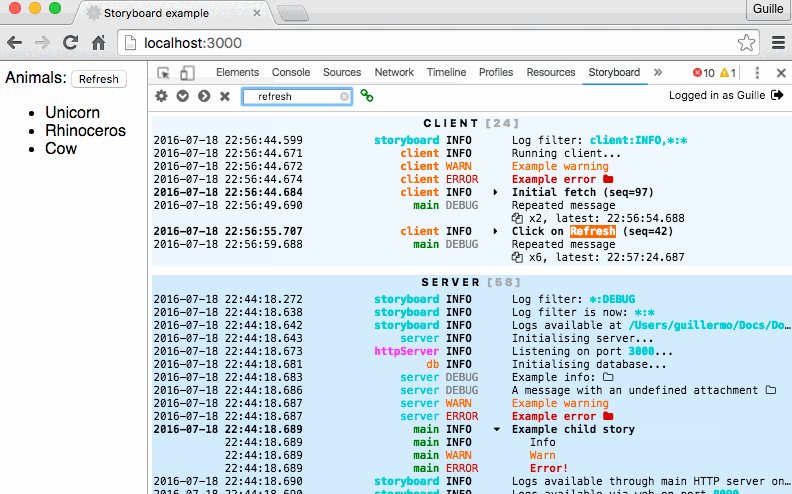
- Use quick find (case-insensitive) to highlight what you're looking for.
- Squash identical, consecutive messages into a convenient summary line.
- Configure when and how Storyboard forgets old logs and stories.
- Customize colors to your heart's content!
You can check out your new extension navigating to: https://storyboard-examples-ifkpkpoyhz.now.sh/ (might be a bit slow at first; free hosting!)
Storyboard DevTools is built with React, Redux and Redux-Saga.
Changelog :scroll:
License (MIT) :books:
Copyright (c) Guillermo Grau Panea 2016-now
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Articlesto learn more about the nodejs concepts.
- 1Beginner's Guide to Node.js with Setting Up Your First Project
- 2Top 10 Node.js Frameworks: Which One Should You Use?
- 3An Detailed Tutorial on Building a RESTful API with Node.js and Express
- 4Which is Better for Web Development? Node.js or Python!!
- 510 Common Mistakes Node.js Developers Make and How to Avoid Them
- 6Node.js and Microservices: A Match Made in Heaven?
- 7Node.js Best Practices for Writing Clean and Maintainable Code
- 8Automated Testing in Node.js with Tools and Techniques
- 9Building Command-Line Tools with Node.js
- 10Scaling Node.js Applications with Strategies for Handling High Traffic
Resourceswhich are currently available to browse on.
mail [email protected] to add your project or resources here 🔥.
- 1Check NPM package licenses
https://github.com/davglass/license-checkerCheck NPM package licenses. Contribute to davglass/license-checker development by creating an account on GitHub. - 2Build software better, together
https://github.com/apps/guardrailsGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 3CodeSandbox
https://codesandbox.io/s/node-http-server-nodeCodeSandbox is an online editor tailored for web applications. - 4Node.js Design Patterns Third Edition by Mario Casciaro and Luciano Mammino
https://www.nodejsdesignpatterns.comA book to learn how to design and implement production-grade Node.js applications using proven patterns and techniques - 5Simple Node.JS stream (streams2) Transform that runs the transform functions concurrently (with a set max concurrency)
https://github.com/almost/through2-concurrentSimple Node.JS stream (streams2) Transform that runs the transform functions concurrently (with a set max concurrency) - almost/through2-concurrent - 6Follow the Yellow Brick Road to JavaScript Performance
https://www.youtube.com/watch?v=VhpdsjBUS3gJohn Mccutchan Take advantage of the lessons learned by the developers of Find Your Way to Oz. Getting that last ounce of performance from your application t... - 7babel/packages/babel-parser at master · babel/babel
https://github.com/babel/babel/tree/master/packages/babel-parser🐠 Babel is a compiler for writing next generation JavaScript. - babel/babel - 8📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
https://github.com/SheetJS/sheetjs📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs - SheetJS/sheetjs - 9Colored symbols for various log levels
https://github.com/sindresorhus/log-symbolsColored symbols for various log levels. Contribute to sindresorhus/log-symbols development by creating an account on GitHub. - 10:heavy_check_mark: Mock data for your prototypes and demos. Remote deployments to Zeit now.
https://github.com/Raathigesh/Atmo:heavy_check_mark: Mock data for your prototypes and demos. Remote deployments to Zeit now. - Raathigesh/atmo - 11A simple development http server with live reload capability.
https://github.com/tapio/live-serverA simple development http server with live reload capability. - tapio/live-server - 12Translations with speech synthesis in your terminal as a node package
https://github.com/pawurb/normitTranslations with speech synthesis in your terminal as a node package - pawurb/normit - 13A modern JavaScript utility library delivering modularity, performance, & extras.
https://github.com/lodash/lodashA modern JavaScript utility library delivering modularity, performance, & extras. - lodash/lodash - 14Node JS Internal Architecture | Ignition, Turbofan, Libuv
https://www.youtube.com/watch?v=OCjvhCFFPTwWhat are node.js main parts under the hood? how do they collaborate? common misconceptions. This video is a summary of a lot of talks I've watched recently o... - 15🖍 Terminal string styling done right
https://github.com/chalk/chalk🖍 Terminal string styling done right. Contribute to chalk/chalk development by creating an account on GitHub. - 16Awesome Observable related stuff - An Observable is a collection that arrives over time.
https://github.com/sindresorhus/awesome-observablesAwesome Observable related stuff - An Observable is a collection that arrives over time. - sindresorhus/awesome-observables - 17FTP client for Node.js, supports FTPS over TLS, passive mode over IPv6, async/await, and Typescript.
https://github.com/patrickjuchli/basic-ftpFTP client for Node.js, supports FTPS over TLS, passive mode over IPv6, async/await, and Typescript. - patrickjuchli/basic-ftp - 18Supercharged End 2 End Testing Framework for NodeJS
https://github.com/codeceptjs/CodeceptJSSupercharged End 2 End Testing Framework for NodeJS - codeceptjs/CodeceptJS - 19Newest 'node.js' Questions
https://stackoverflow.com/questions/tagged/node.jsStack Overflow | The World’s Largest Online Community for Developers - 20You Don't Know Node - ForwardJS San Francisco
https://www.youtube.com/watch?v=oPo4EQmkjvY"Before you bury yourself in packages, learn the NodeJS runtime itself. This talk will challenge the very limits of your NodeJS knowledge,"Samer BunaPresente... - 21Node.js in Action, Second Edition
https://www.manning.com/books/node-js-in-action-second-editionNode.js in Action, Second Edition</i> is a thoroughly revised book based on the best-selling first edition. It starts at square one and guides you through all the features, techniques, and concepts you'll need to build production-quality Node applications. </p> - 22..High Performance JavaScript Engine
https://www.youtube.com/watch?v=FrufJFBSoQYGoogle I/O 2009 - V8: Building a High Performance JavaScript EngineMads AgerV8 is Google's high-performance JavaScript engine used in Google Chrome. V8 is o... - 23stackgl
https://github.com/stackglModular WebGL components. stackgl has 60 repositories available. Follow their code on GitHub. - 24Wow such top. So stats. More better than regular top.
https://github.com/MrRio/vtopWow such top. So stats. More better than regular top. - MrRio/vtop - 25Native UI testing / controlling with node
https://github.com/nut-tree/nut.jsNative UI testing / controlling with node. Contribute to nut-tree/nut.js development by creating an account on GitHub. - 26Combine an array of streams into a single duplex stream using pump and duplexify
https://github.com/mafintosh/pumpifyCombine an array of streams into a single duplex stream using pump and duplexify - mafintosh/pumpify - 27Toggle the CLI cursor
https://github.com/sindresorhus/cli-cursorToggle the CLI cursor. Contribute to sindresorhus/cli-cursor development by creating an account on GitHub. - 28Fabulously kill processes. Cross-platform.
https://github.com/sindresorhus/fkill-cliFabulously kill processes. Cross-platform. Contribute to sindresorhus/fkill-cli development by creating an account on GitHub. - 29natural language processor powered by plugins part of the @unifiedjs collective
https://github.com/retextjs/retextnatural language processor powered by plugins part of the @unifiedjs collective - retextjs/retext - 30Move files and directories to the trash
https://github.com/sindresorhus/trashMove files and directories to the trash. Contribute to sindresorhus/trash development by creating an account on GitHub. - 31Run code inside a browser from the command line
https://github.com/juliangruber/browser-runRun code inside a browser from the command line. Contribute to juliangruber/browser-run development by creating an account on GitHub. - 32Delay a promise a specified amount of time
https://github.com/sindresorhus/delayDelay a promise a specified amount of time. Contribute to sindresorhus/delay development by creating an account on GitHub. - 33A better `npm publish`
https://github.com/sindresorhus/npA better `npm publish`. Contribute to sindresorhus/np development by creating an account on GitHub. - 34🚦 Your own mini Travis CI to run tests locally
https://github.com/vadimdemedes/trevor🚦 Your own mini Travis CI to run tests locally. Contribute to vadimdemedes/trevor development by creating an account on GitHub. - 35Get, set, or delete a property from a nested object using a dot path
https://github.com/sindresorhus/dot-propGet, set, or delete a property from a nested object using a dot path - sindresorhus/dot-prop - 36Teach Yourself Node.js in 10 Steps
https://ponyfoo.com/articles/teach-yourself-nodejs-in-10-stepsI’m not sure anyone needs convincing that Node.js is freaking awesome, little has been said otherwise. Many of the people reading this blog are already … - 37All about the course
https://frameworkless.js.org/courseBuild an app with almost no frameworks. - 38Simple, secure & standards compliant web server for the most demanding of applications
https://github.com/uNetworking/uWebSocketsSimple, secure & standards compliant web server for the most demanding of applications - uNetworking/uWebSockets - 39tar-stream is a streaming tar parser and generator.
https://github.com/mafintosh/tar-streamtar-stream is a streaming tar parser and generator. - mafintosh/tar-stream - 40Node.js 8 the Right Way
https://pragprog.com/book/jwnode2/node-js-8-the-right-way/This fast-paced book gets you up to speed on server-side programming with Node.js 8 quickly, as you develop real programs that are small, fast, low-profile, and useful. - 41Get Programming with Node.js
https://www.manning.com/books/get-programming-with-node-jsGet Programming with Node.js</i> Get Programming with Node.js teaches you to write server-side code in JavaScript using Node.js. In 37 fast-paced, fun, and practical lessons, you'll discover how to extend your existing JavaScript skills to write back-end code for your web applications.</p> - 42Express in Action
https://www.manning.com/books/express-in-actionExpress in Action</i> is a carefully designed tutorial that teaches you how to build web applications using Node and Express.</p> - 4310 Things I Regret About Node.js - Ryan Dahl - JSConf EU
https://www.youtube.com/watch?v=M3BM9TB-8yASee also https://github.com/ry/denoJSConf EU is coming back in 2019 https://2019.jsconf.eu/ - 44Copy/paste detector for programming source code.
https://github.com/kucherenko/jscpdCopy/paste detector for programming source code. Contribute to kucherenko/jscpd development by creating an account on GitHub. - 45⚡️ An opinionated, zero-config static site generator.
https://github.com/brandonweiss/charge⚡️ An opinionated, zero-config static site generator. - brandonweiss/charge - 46A node.js version management utility for Windows. Ironically written in Go.
https://github.com/coreybutler/nvm-windowsA node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows - 47A simple high-performance Redis message queue for Node.js.
https://github.com/weyoss/redis-smqA simple high-performance Redis message queue for Node.js. - weyoss/redis-smq - 48Delete files and directories
https://github.com/sindresorhus/delDelete files and directories. Contribute to sindresorhus/del development by creating an account on GitHub. - 49:ram: Practical functional Javascript
https://github.com/ramda/ramda:ram: Practical functional Javascript. Contribute to ramda/ramda development by creating an account on GitHub. - 50Strip UTF-8 byte order mark (BOM) from a string
https://github.com/sindresorhus/strip-bomStrip UTF-8 byte order mark (BOM) from a string. Contribute to sindresorhus/strip-bom development by creating an account on GitHub. - 51Scaffold out a node module
https://github.com/sindresorhus/generator-nmScaffold out a node module. Contribute to sindresorhus/generator-nm development by creating an account on GitHub. - 52Line-by-line Stream reader for node.js
https://github.com/jahewson/node-bylineLine-by-line Stream reader for node.js. Contribute to jahewson/node-byline development by creating an account on GitHub. - 53✉️ Send e-mails with Node.JS – easy as cake!
https://github.com/nodemailer/nodemailer✉️ Send e-mails with Node.JS – easy as cake! Contribute to nodemailer/nodemailer development by creating an account on GitHub. - 54Build software better, together
https://github.com/lukechilds/cacheable-requestGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 55About npm | npm Docs
https://docs.npmjs.com/about-npmDocumentation for the npm registry, website, and command-line interface - 56libuv Cross platform asynchronous i/o
https://www.youtube.com/watch?v=kCJ3PFU8Ke8by Saúl Ibarra CorretgéAt: FOSDEM 2017libuv is the platform abstraction layer used in Node, Julia, NeoVim and manyother projects. It features an event loop, ... - 57Build software better, together
https://github.com/sindresorhus/got.GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 58Test your internet connection speed and ping using speedtest.net from the CLI
https://github.com/sindresorhus/speed-testTest your internet connection speed and ping using speedtest.net from the CLI - sindresorhus/speed-test - 59Node is running but you don't know why? why-is-node-running is here to help you.
https://github.com/mafintosh/why-is-node-runningNode is running but you don't know why? why-is-node-running is here to help you. - mafintosh/why-is-node-running - 60Transform the first chunk in a stream
https://github.com/sindresorhus/first-chunk-streamTransform the first chunk in a stream. Contribute to sindresorhus/first-chunk-stream development by creating an account on GitHub. - 61Get a random temporary file or directory path
https://github.com/sindresorhus/tempyGet a random temporary file or directory path. Contribute to sindresorhus/tempy development by creating an account on GitHub. - 62a simple zero-configuration command-line http server
https://github.com/http-party/http-servera simple zero-configuration command-line http server - http-party/http-server - 63🐛 Memory leak testing for node.
https://github.com/andywer/leakage🐛 Memory leak testing for node. Contribute to andywer/leakage development by creating an account on GitHub. - 64NodeJS Task List derived from the best! Create beautiful CLI interfaces via easy and logical to implement task lists that feel alive and interactive.
https://github.com/listr2/listr2NodeJS Task List derived from the best! Create beautiful CLI interfaces via easy and logical to implement task lists that feel alive and interactive. - listr2/listr2 - 65A simple and composable way to validate data in JavaScript (and TypeScript).
https://github.com/ianstormtaylor/superstructA simple and composable way to validate data in JavaScript (and TypeScript). - ianstormtaylor/superstruct - 66Streaming torrent client for node.js
https://github.com/mafintosh/peerflixStreaming torrent client for node.js. Contribute to mafintosh/peerflix development by creating an account on GitHub. - 67PostgreSQL client for node.js.
https://github.com/brianc/node-postgresPostgreSQL client for node.js. Contribute to brianc/node-postgres development by creating an account on GitHub. - 68Design patterns and best practices for building scaleable, maintainable and beautiful Node.js applications. Now with website! -->
https://github.com/FredKSchott/the-node-wayDesign patterns and best practices for building scaleable, maintainable and beautiful Node.js applications. Now with website! --> - FredKSchott/the-node-way - 69Home page | Yarn
https://yarnpkg.comYarn, the modern JavaScript package manager - 70What's a Unicorn Velociraptor? - Colin Ihrig, Joyent
https://www.youtube.com/watch?v=_c51fcXRLGwlibuv is what gives Node.js its event loop and cross-platform asynchronous I/O capabilities. This talk explains what libuv is all about, and how it's used by... - 71Embedded JavaScript templates -- http://ejs.co
https://github.com/mde/ejsEmbedded JavaScript templates -- http://ejs.co. Contribute to mde/ejs development by creating an account on GitHub. - 72🐈 CLI app helper
https://github.com/sindresorhus/meow🐈 CLI app helper. Contribute to sindresorhus/meow development by creating an account on GitHub. - 73Vanilla Node.js REST API | No Framework
https://www.youtube.com/watch?v=_1xa8Bsho6ALet's create a REST API using Node.js only, without ExpressCode: https://github.com/bradtraversy/vanilla-node-rest-api💖 Support The Channel!http://www.patr... - 74Easy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms.
https://github.com/cossacklabs/themisEasy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms. - cossacklabs/themis - 75Open the npm page, Yarn page, or GitHub repo of a package
https://github.com/sindresorhus/npm-homeOpen the npm page, Yarn page, or GitHub repo of a package - sindresorhus/npm-home - 76Simple pub/sub messaging for the web
https://github.com/faye/fayeSimple pub/sub messaging for the web. Contribute to faye/faye development by creating an account on GitHub. - 77A full stack for bitcoin and blockchain-based applications
https://github.com/bitpay/bitcoreA full stack for bitcoin and blockchain-based applications - bitpay/bitcore - 78CLI for generating, building, and releasing oclif CLIs. Built by Salesforce.
https://github.com/oclif/oclifCLI for generating, building, and releasing oclif CLIs. Built by Salesforce. - oclif/oclif - 79Pretty diff to html javascript cli (diff2html-cli)
https://github.com/rtfpessoa/diff2html-cliPretty diff to html javascript cli (diff2html-cli) - rtfpessoa/diff2html-cli - 80Drawing in terminal with unicode braille characters
https://github.com/madbence/node-drawilleDrawing in terminal with unicode braille characters - madbence/node-drawille - 81A simple Node.js ORM for PostgreSQL, MySQL and SQLite3 built on top of Knex.js
https://github.com/bookshelf/bookshelfA simple Node.js ORM for PostgreSQL, MySQL and SQLite3 built on top of Knex.js - bookshelf/bookshelf - 82Safely serialize a value to JSON without unintended loss of data or going into an infinite loop due to circular references.
https://github.com/pigulla/json-strictifySafely serialize a value to JSON without unintended loss of data or going into an infinite loop due to circular references. - pigulla/json-strictify - 83Let's learn these things together
https://github.com/stephenplusplus/stream-faqsLet's learn these things together. Contribute to stephenplusplus/stream-faqs development by creating an account on GitHub. - 84Fast, disk space efficient package manager | pnpm
https://pnpm.ioFast, disk space efficient package manager - 85A GraphQL & Node.js Server Built with Express in No Time
https://snipcart.com/blog/graphql-nodejs-express-tutorialGraphQL & Node.js can be used to craft more performant and maintainable servers. In this tutorial, we use Node.js Express to show you how to do this, fast. - 86Build software better, together
https://github.com/linuxenko/lessmdGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 87A modular geospatial engine written in JavaScript and TypeScript
https://github.com/Turfjs/turfA modular geospatial engine written in JavaScript and TypeScript - Turfjs/turf - 88Introduction to Node.js with Ryan Dahl
https://www.youtube.com/watch?v=jo_B4LTHi3INode.js is a system for building network services for Google's V8 JavaScript engine. In this presentation Ryan Dahl, the man behind Node.js will introduce yo... - 89List any node_modules 📦 dir in your system and how heavy they are. You can then select which ones you want to erase to free up space 🧹
https://github.com/voidcosmos/npkillList any node_modules 📦 dir in your system and how heavy they are. You can then select which ones you want to erase to free up space 🧹 - voidcosmos/npkill - 90Need a JavaScript module or looking for ideas? Welcome ✨
https://github.com/sindresorhus/project-ideasNeed a JavaScript module or looking for ideas? Welcome ✨ - sindresorhus/project-ideas - 91A JavaScript PDF generation library for Node and the browser
https://github.com/foliojs/pdfkitA JavaScript PDF generation library for Node and the browser - foliojs/pdfkit - 92🔥🔥🔥 The Only Production-Ready AI-Powered Backend Code Generation
https://github.com/amplication/amplication🔥🔥🔥 The Only Production-Ready AI-Powered Backend Code Generation - amplication/amplication - 93(Public Release Summer 2024) Personal Marketing Platform. A powerful platform for your online identity.
https://github.com/FactorJS/factor(Public Release Summer 2024) Personal Marketing Platform. A powerful platform for your online identity. - fictionco/fiction - 94A JavaScript implementation of Git.
https://github.com/creationix/js-gitA JavaScript implementation of Git. Contribute to creationix/js-git development by creating an account on GitHub. - 95Graph theory (network) library for visualisation and analysis
https://github.com/cytoscape/cytoscape.jsGraph theory (network) library for visualisation and analysis - cytoscape/cytoscape.js - 96Feature-rich ORM for modern Node.js and TypeScript, it supports PostgreSQL (with JSON and JSONB support), MySQL, MariaDB, SQLite, MS SQL Server, Snowflake, Oracle DB (v6), DB2 and DB2 for IBM i.
https://github.com/sequelize/sequelizeFeature-rich ORM for modern Node.js and TypeScript, it supports PostgreSQL (with JSON and JSONB support), MySQL, MariaDB, SQLite, MS SQL Server, Snowflake, Oracle DB (v6), DB2 and DB2 for IBM i. - ... - 97yargs the modern, pirate-themed successor to optimist.
https://github.com/yargs/yargsyargs the modern, pirate-themed successor to optimist. - yargs/yargs - 98Use Ky in both Node.js and browsers
https://github.com/sindresorhus/ky-universalUse Ky in both Node.js and browsers. Contribute to sindresorhus/ky-universal development by creating an account on GitHub. - 99Natural language detection
https://github.com/wooorm/francNatural language detection. Contribute to wooorm/franc development by creating an account on GitHub. - 100Zero-To-Hero
https://www.manning.com/livevideo/mastering-rest-apis-in-nodejsMastering REST APIs in Node.js: Zero To Hero</i> is a fast-paced primer covering everything you ever wanted to know about REST APIs. Expert instructor Tamas Piros answers your questions about how REST APIs work, how to create them, and how to keep them secure with token-based authentication. You’ll even dive into the GraphQL query language, cutting through the hype to learn how it can help you build more reliable APIs.<br/><br/> <br/>Distributed by Manning Publications</font></b><br/><br/> This course was created independently by Tamas Piros</b> and is distributed by Manning through our exclusive liveVideo platform.<br/><br/></p> - 101RunJS - JavaScript Playground for macOS, Windows and Linux
https://runjs.appWrite and run code with live feedback and access to Node.js and browser APIs. RunJS is an easy-to-use sandbox app for learning and prototyping. - 102Learn and Understand Node JS
https://www.udemy.com/course/understand-nodejs/Dive deep under the hood of NodeJS. Learn V8, Express, the MEAN stack, core Javascript concepts, and more. - 103NodeSchool
https://github.com/nodeschoolOpen source workshops that teach web software skills - NodeSchool - 104ANSI escape codes for manipulating the terminal
https://github.com/sindresorhus/ansi-escapesANSI escape codes for manipulating the terminal. Contribute to sindresorhus/ansi-escapes development by creating an account on GitHub. - 105Check if the internet connection is up
https://github.com/sindresorhus/is-onlineCheck if the internet connection is up. Contribute to sindresorhus/is-online development by creating an account on GitHub. - 106A javascript Bitcoin library for node.js and browsers.
https://github.com/bitcoinjs/bitcoinjs-libA javascript Bitcoin library for node.js and browsers. - bitcoinjs/bitcoinjs-lib - 107Copy files
https://github.com/sindresorhus/cpyCopy files. Contribute to sindresorhus/cpy development by creating an account on GitHub. - 108cheatsheets/express4 at master · azat-co/cheatsheets
https://github.com/azat-co/cheatsheets/tree/master/express4JavaScript and Node.js cheatsheets. Contribute to azat-co/cheatsheets development by creating an account on GitHub. - 109expose yourself
https://github.com/localtunnel/localtunnelexpose yourself. Contribute to localtunnel/localtunnel development by creating an account on GitHub. - 110Browser compilation library – an asset pipeline for applications that run in the browser
https://github.com/broccolijs/broccoliBrowser compilation library – an asset pipeline for applications that run in the browser - broccolijs/broccoli - 111Generate sparklines ▁▂▃▅▂▇
https://github.com/sindresorhus/sparklyGenerate sparklines ▁▂▃▅▂▇. Contribute to sindresorhus/sparkly development by creating an account on GitHub. - 112API Observability. Trace API calls and Monitor API performance, health and usage statistics in Node.js Microservices.
https://github.com/slanatech/swagger-statsAPI Observability. Trace API calls and Monitor API performance, health and usage statistics in Node.js Microservices. - slanatech/swagger-stats - 113Virtual environment for Node.js & integrator with virtualenv
https://github.com/ekalinin/nodeenvVirtual environment for Node.js & integrator with virtualenv - ekalinin/nodeenv - 114Unicode symbols with fallbacks for older terminals
https://github.com/sindresorhus/figuresUnicode symbols with fallbacks for older terminals - sindresorhus/figures - 115Hands-on Experience Tips - Sematext
https://sematext.com/blog/node-js-error-handling/Learn what is Node.js error handling and why do you need it. From using middleware to catching uncaught exceptions, discover the best ways to fix errors! - 116Real-time Web with Node.js
https://www.pluralsight.com/courses/code-school-real-time-web-with-nodejsLearn about builiding server-side applications that are lightweight, real-time, and scalable applications with Node.js in this Pluralsight online course. - 117Elegant terminal spinner
https://github.com/sindresorhus/oraElegant terminal spinner. Contribute to sindresorhus/ora development by creating an account on GitHub. - 118Google I/O 2012 - Breaking the JavaScript Speed Limit with V8
https://www.youtube.com/watch?v=UJPdhx5zTawDaniel CliffordAre you are interested in making JavaScript run blazingly fast in Chrome? This talk takes a look under the hood in V8 to help you identify ho... - 119Share terminal sessions via SVG and CSS
https://github.com/marionebl/svg-term-cliShare terminal sessions via SVG and CSS. Contribute to marionebl/svg-term-cli development by creating an account on GitHub. - 120The most simple logger imaginable
https://github.com/watson/console-log-levelThe most simple logger imaginable. Contribute to watson/console-log-level development by creating an account on GitHub. - 121:sparkles: Make your JSON look AWESOME
https://github.com/Javascipt/Jsome:sparkles: Make your JSON look AWESOME. Contribute to Javascipt/Jsome development by creating an account on GitHub. - 122Ensure a function is only called once
https://github.com/sindresorhus/onetimeEnsure a function is only called once. Contribute to sindresorhus/onetime development by creating an account on GitHub. - 123🔥 single-command flamegraph profiling 🔥
https://github.com/davidmarkclements/0x🔥 single-command flamegraph profiling 🔥. Contribute to davidmarkclements/0x development by creating an account on GitHub. - 124#nodejs on Hashnode
https://hashnode.com/n/nodejsNode.js (201.1K followers · 12.0K articles) - Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. - 125rawStream.pipe(JSONStream.parse()).pipe(streamOfObjects)
https://github.com/dominictarr/JSONStreamrawStream.pipe(JSONStream.parse()).pipe(streamOfObjects) - dominictarr/JSONStream - 126Node.js test runner that lets you develop with confidence 🚀
https://github.com/avajs/avaNode.js test runner that lets you develop with confidence 🚀 - avajs/ava - 127Barebone MQTT broker that can run on any stream server, the node way
https://github.com/moscajs/aedesBarebone MQTT broker that can run on any stream server, the node way - moscajs/aedes - 128Detect the image type of a Buffer/Uint8Array
https://github.com/sindresorhus/image-typeDetect the image type of a Buffer/Uint8Array. Contribute to sindresorhus/image-type development by creating an account on GitHub. - 129An API documentation generator for JavaScript.
https://github.com/jsdoc/jsdocAn API documentation generator for JavaScript. Contribute to jsdoc/jsdoc development by creating an account on GitHub. - 130Open stuff like URLs, files, executables. Cross-platform.
https://github.com/sindresorhus/openOpen stuff like URLs, files, executables. Cross-platform. - sindresorhus/open - 131thetool is a CLI tool to capture different cpu, memory and other profiles for your node app in Chrome DevTools friendly format
https://github.com/sfninja/thetoolthetool is a CLI tool to capture different cpu, memory and other profiles for your node app in Chrome DevTools friendly format - sfninja/thetool - 132A pure JavaScript implemetation of MODBUS-RTU (and TCP) for NodeJS
https://github.com/yaacov/node-modbus-serialA pure JavaScript implemetation of MODBUS-RTU (and TCP) for NodeJS - yaacov/node-modbus-serial - 133Strip comments from JSON. Lets you use comments in your JSON files!
https://github.com/sindresorhus/strip-json-commentsStrip comments from JSON. Lets you use comments in your JSON files! - sindresorhus/strip-json-comments - 134Pretty unicode tables for the command line
https://github.com/cli-table/cli-table3Pretty unicode tables for the command line. Contribute to cli-table/cli-table3 development by creating an account on GitHub. - 135Display images in the terminal
https://github.com/sindresorhus/terminal-imageDisplay images in the terminal. Contribute to sindresorhus/terminal-image development by creating an account on GitHub. - 136Ts.ED is a Node.js and TypeScript framework on top of Express to write your application with TypeScript (or ES6). It provides a lot of decorators and guideline to make your code more readable and less error-prone. ⭐️ Star to support our work!
https://github.com/tsedio/tsed:triangular_ruler: Ts.ED is a Node.js and TypeScript framework on top of Express to write your application with TypeScript (or ES6). It provides a lot of decorators and guideline to make your cod... - 137Web framework built on Web Standards
https://github.com/honojs/honoWeb framework built on Web Standards. Contribute to honojs/hono development by creating an account on GitHub. - 138A blazing fast js bundler/loader with a comprehensive API :fire:
https://github.com/fuse-box/fuse-boxA blazing fast js bundler/loader with a comprehensive API :fire: - fuse-box/fuse-box - 139TypeScript clients for databases that prevent SQL Injection
https://github.com/ForbesLindesay/atdatabasesTypeScript clients for databases that prevent SQL Injection - ForbesLindesay/atdatabases - 140📗 How to write cross-platform Node.js code
https://github.com/ehmicky/cross-platform-node-guide📗 How to write cross-platform Node.js code. Contribute to ehmicky/cross-platform-node-guide development by creating an account on GitHub. - 141A tool for writing better scripts
https://github.com/google/zxA tool for writing better scripts. Contribute to google/zx development by creating an account on GitHub. - 142SSH tunnels – in any way you want it
https://github.com/markelog/aditSSH tunnels – in any way you want it. Contribute to markelog/adit development by creating an account on GitHub. - 143Truncate a string to a specific width in the terminal
https://github.com/sindresorhus/cli-truncateTruncate a string to a specific width in the terminal - sindresorhus/cli-truncate - 144An adapter-based ORM for Node.js with support for mysql, mongo, postgres, mssql (SQL Server), and more
https://github.com/balderdashy/waterlineAn adapter-based ORM for Node.js with support for mysql, mongo, postgres, mssql (SQL Server), and more - balderdashy/waterline - 145⏱️ Notes and resources related to v8 and thus Node.js performance
https://github.com/thlorenz/v8-perf⏱️ Notes and resources related to v8 and thus Node.js performance - thlorenz/v8-perf - 146torrent-stream + chromecast
https://github.com/mafintosh/peercasttorrent-stream + chromecast. Contribute to mafintosh/peercast development by creating an account on GitHub. - 147:rainbow: Beautiful color gradients in terminal output
https://github.com/bokub/gradient-string:rainbow: Beautiful color gradients in terminal output - bokub/gradient-string - 148Node.js based forum software built for the modern web
https://github.com/NodeBB/NodeBBNode.js based forum software built for the modern web - NodeBB/NodeBB - 149A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
https://github.com/debug-js/debugA tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers - debug-js/debug - 150System monitoring dashboard for terminal
https://github.com/aksakalli/gtopSystem monitoring dashboard for terminal. Contribute to aksakalli/gtop development by creating an account on GitHub. - 151Generate random numbers that are consecutively unique
https://github.com/sindresorhus/unique-randomGenerate random numbers that are consecutively unique - sindresorhus/unique-random - 152Turn Buffer instances into "pointers"
https://github.com/TooTallNate/refTurn Buffer instances into "pointers". Contribute to TooTallNate/ref development by creating an account on GitHub. - 153💰💰 Convert currency rates directly from your terminal!
https://github.com/xxczaki/cash-cli💰💰 Convert currency rates directly from your terminal! - xxczaki/cash-cli - 154Get superhero names
https://github.com/sindresorhus/superheroesGet superhero names. Contribute to sindresorhus/superheroes development by creating an account on GitHub. - 155Minimal and efficient cross-platform file watching library
https://github.com/paulmillr/chokidarMinimal and efficient cross-platform file watching library - paulmillr/chokidar - 156Package your Node.js project into an executable
https://github.com/vercel/pkgPackage your Node.js project into an executable. Contribute to vercel/pkg development by creating an account on GitHub. - 157Literate Programming can be Quick and Dirty.
https://github.com/jashkenas/doccoLiterate Programming can be Quick and Dirty. Contribute to jashkenas/docco development by creating an account on GitHub. - 158Boilerplate to kickstart creating a Node.js module
https://github.com/sindresorhus/node-module-boilerplateBoilerplate to kickstart creating a Node.js module - sindresorhus/node-module-boilerplate - 159A stream that emits multiple other streams one after another (streams3)
https://github.com/feross/multistreamA stream that emits multiple other streams one after another (streams3) - feross/multistream - 160₍˄·͈༝·͈˄₎◞ ̑̑ෆ⃛ (=ↀωↀ=)✧ (^・o・^)ノ” cat faces!
https://github.com/melaniecebula/cat-ascii-faces₍˄·͈༝·͈˄₎◞ ̑̑ෆ⃛ (=ↀωↀ=)✧ (^・o・^)ノ” cat faces! Contribute to melaniecebula/cat-ascii-faces development by creating an account on GitHub. - 161Hashing made simple. Get the hash of a buffer/string/stream/file.
https://github.com/sindresorhus/hashaHashing made simple. Get the hash of a buffer/string/stream/file. - sindresorhus/hasha - 162Get stdin as a string or buffer
https://github.com/sindresorhus/get-stdinGet stdin as a string or buffer. Contribute to sindresorhus/get-stdin development by creating an account on GitHub. - 163All-in-one development toolkit for creating node modules with Jest, Prettier, ESLint, and Standard
https://github.com/sheerun/modern-nodeAll-in-one development toolkit for creating node modules with Jest, Prettier, ESLint, and Standard - sheerun/modern-node - 164Next-gen browser and mobile automation test framework for Node.js
https://github.com/webdriverio/webdriverioNext-gen browser and mobile automation test framework for Node.js - webdriverio/webdriverio - 165The API and real-time application framework
https://github.com/feathersjs/feathersThe API and real-time application framework. Contribute to feathersjs/feathers development by creating an account on GitHub. - 166Testcontainers is a NodeJS library that supports tests, providing lightweight, throwaway instances of common databases, Selenium web browsers, or anything else that can run in a Docker container.
https://github.com/testcontainers/testcontainers-nodeTestcontainers is a NodeJS library that supports tests, providing lightweight, throwaway instances of common databases, Selenium web browsers, or anything else that can run in a Docker container. -... - 167Like `fs.createWriteStream(...)`, but atomic.
https://github.com/npm/fs-write-stream-atomicLike `fs.createWriteStream(...)`, but atomic. Contribute to npm/fs-write-stream-atomic development by creating an account on GitHub. - 168all of wikipedia on bittorrent
https://github.com/mafintosh/peerwikiall of wikipedia on bittorrent. Contribute to mafintosh/peerwiki development by creating an account on GitHub. - 169❤️ JavaScript/TypeScript linter (ESLint wrapper) with great defaults
https://github.com/xojs/xo❤️ JavaScript/TypeScript linter (ESLint wrapper) with great defaults - xojs/xo - 170OpenCV Bindings for node.js
https://github.com/peterbraden/node-opencvOpenCV Bindings for node.js. Contribute to peterbraden/node-opencv development by creating an account on GitHub. - 171♻️ Get, set, or delete nested properties of process.env using a dot path
https://github.com/simonepri/env-dot-prop♻️ Get, set, or delete nested properties of process.env using a dot path - simonepri/env-dot-prop - 172Find the root directory of a Node.js project or npm package
https://github.com/sindresorhus/pkg-dirFind the root directory of a Node.js project or npm package - sindresorhus/pkg-dir - 173Node.js module that tells you when your package npm dependencies are out of date.
https://github.com/alanshaw/david:eyeglasses: Node.js module that tells you when your package npm dependencies are out of date. - GitHub - alanshaw/david: Node.js module that tells you when your package npm dependencies are out o... - 174Ansi charts for nodejs
https://github.com/jstrace/chartAnsi charts for nodejs. Contribute to jstrace/chart development by creating an account on GitHub. - 175Escape RegExp special characters
https://github.com/sindresorhus/escape-string-regexpEscape RegExp special characters. Contribute to sindresorhus/escape-string-regexp development by creating an account on GitHub. - 176Convert a string/promise/array/iterable/asynciterable/buffer/typedarray/arraybuffer/object into a stream
https://github.com/sindresorhus/into-streamConvert a string/promise/array/iterable/asynciterable/buffer/typedarray/arraybuffer/object into a stream - sindresorhus/into-stream - 177A fast and robust web server and application server for Ruby, Python and Node.js
https://github.com/phusion/passengerA fast and robust web server and application server for Ruby, Python and Node.js - phusion/passenger - 178means completeness and balancing, from the Arabic word الجبر
https://github.com/fibo/algebrameans completeness and balancing, from the Arabic word الجبر - fibo/algebra - 179Tiny millisecond conversion utility
https://github.com/vercel/msTiny millisecond conversion utility. Contribute to vercel/ms development by creating an account on GitHub. - 180Mad science p2p pipe across the web using webrtc that uses your Github private/public key for authentication and a signalhub for discovery
https://github.com/mafintosh/webcatMad science p2p pipe across the web using webrtc that uses your Github private/public key for authentication and a signalhub for discovery - mafintosh/webcat - 181Next-generation ES module bundler
https://github.com/rollup/rollupNext-generation ES module bundler. Contribute to rollup/rollup development by creating an account on GitHub. - 182☕️ simple, flexible, fun javascript test framework for node.js & the browser
https://github.com/mochajs/mocha☕️ simple, flexible, fun javascript test framework for node.js & the browser - mochajs/mocha - 183Slick, declarative command line video editing & API
https://github.com/mifi/editlySlick, declarative command line video editing & API - mifi/editly - 184Parse yes/no like values
https://github.com/sindresorhus/ynParse yes/no like values. Contribute to sindresorhus/yn development by creating an account on GitHub. - 185Transform stream that lets you peek the first line before deciding how to parse it
https://github.com/mafintosh/peek-streamTransform stream that lets you peek the first line before deciding how to parse it - mafintosh/peek-stream - 186Test Anything Protocol tools for node
https://github.com/tapjs/node-tapTest Anything Protocol tools for node. Contribute to tapjs/tapjs development by creating an account on GitHub. - 187Measure the difference between two strings with the fastest JS implementation of the Levenshtein distance algorithm
https://github.com/sindresorhus/levenMeasure the difference between two strings with the fastest JS implementation of the Levenshtein distance algorithm - sindresorhus/leven - 188Parse JSON with more helpful errors
https://github.com/sindresorhus/parse-jsonParse JSON with more helpful errors. Contribute to sindresorhus/parse-json development by creating an account on GitHub. - 189NodeJS Framework for Interactive CLIs
https://github.com/drew-y/cliffyNodeJS Framework for Interactive CLIs. Contribute to drew-y/cliffy development by creating an account on GitHub. - 190The fast, flexible, and elegant library for parsing and manipulating HTML and XML.
https://github.com/cheeriojs/cheerioThe fast, flexible, and elegant library for parsing and manipulating HTML and XML. - cheeriojs/cheerio - 191A build system for development of composable software.
https://github.com/teambit/bitA build system for development of composable software. - teambit/bit - 192Multiple, simultaneous, individually controllable spinners for concurrent tasks in Node.js CLI programs
https://github.com/codekirei/node-multispinnerMultiple, simultaneous, individually controllable spinners for concurrent tasks in Node.js CLI programs - codekirei/node-multispinner - 193Node.js: extra methods for the fs object like copy(), remove(), mkdirs()
https://github.com/jprichardson/node-fs-extraNode.js: extra methods for the fs object like copy(), remove(), mkdirs() - jprichardson/node-fs-extra - 194Parser Building Toolkit for JavaScript
https://github.com/Chevrotain/chevrotainParser Building Toolkit for JavaScript. Contribute to Chevrotain/chevrotain development by creating an account on GitHub. - 195An in memory postgres DB instance for your unit tests
https://github.com/oguimbal/pg-memAn in memory postgres DB instance for your unit tests - oguimbal/pg-mem - 196A declarative, HTML-based language that makes building web apps fun
https://github.com/marko-js/markoA declarative, HTML-based language that makes building web apps fun - marko-js/marko - 197A full-featured, open-source content management framework built with Node.js that empowers organizations by combining in-context editing and headless architecture in a full-stack JS environment.
https://github.com/apostrophecms/apostropheA full-featured, open-source content management framework built with Node.js that empowers organizations by combining in-context editing and headless architecture in a full-stack JS environment. - ... - 198🦄 0-legacy, tiny & fast web framework as a replacement of Express
https://github.com/tinyhttp/tinyhttp🦄 0-legacy, tiny & fast web framework as a replacement of Express - tinyhttp/tinyhttp - 199Format a date with timezone
https://github.com/samverschueren/tz-formatFormat a date with timezone. Contribute to SamVerschueren/tz-format development by creating an account on GitHub. - 200Round a number to a specific number of decimal places: 1.234 → 1.2
https://github.com/sindresorhus/round-toRound a number to a specific number of decimal places: 1.234 → 1.2 - sindresorhus/round-to - 201Loads environment variables from .env for nodejs projects.
https://github.com/motdotla/dotenvLoads environment variables from .env for nodejs projects. - motdotla/dotenv - 202Modular JavaScript Utilities
https://github.com/mout/moutModular JavaScript Utilities. Contribute to mout/mout development by creating an account on GitHub. - 203Strip leading whitespace from each line in a string
https://github.com/sindresorhus/strip-indentStrip leading whitespace from each line in a string - sindresorhus/strip-indent - 204Convert character encodings in pure javascript.
https://github.com/ashtuchkin/iconv-liteConvert character encodings in pure javascript. Contribute to ashtuchkin/iconv-lite development by creating an account on GitHub. - 205Jose-Simple allows the encryption and decryption of data using the JOSE (JSON Object Signing and Encryption) standard.
https://github.com/davesag/jose-simpleJose-Simple allows the encryption and decryption of data using the JOSE (JSON Object Signing and Encryption) standard. - davesag/jose-simple - 206An inter-process and inter-machine lockfile utility that works on a local or network file system.
https://github.com/moxystudio/node-proper-lockfileAn inter-process and inter-machine lockfile utility that works on a local or network file system. - moxystudio/node-proper-lockfile - 207Strip comments from CSS
https://github.com/sindresorhus/strip-css-commentsStrip comments from CSS. Contribute to sindresorhus/strip-css-comments development by creating an account on GitHub. - 208Bree is a Node.js and JavaScript job task scheduler with worker threads, cron, Date, and human syntax. Built for @ladjs, @forwardemail, @spamscanner, @cabinjs.
https://github.com/breejs/breeBree is a Node.js and JavaScript job task scheduler with worker threads, cron, Date, and human syntax. Built for @ladjs, @forwardemail, @spamscanner, @cabinjs. - breejs/bree - 209Manage the desktop wallpaper
https://github.com/sindresorhus/wallpaperManage the desktop wallpaper. Contribute to sindresorhus/wallpaper development by creating an account on GitHub. - 210Capture website screenshots
https://github.com/sindresorhus/pageresCapture website screenshots. Contribute to sindresorhus/pageres development by creating an account on GitHub. - 211JSON-RPC 2.0 implementation over WebSockets for Node.js and JavaScript/TypeScript
https://github.com/elpheria/rpc-websocketsJSON-RPC 2.0 implementation over WebSockets for Node.js and JavaScript/TypeScript - elpheria/rpc-websockets - 212Short links expander for node.js
https://github.com/nodeca/url-unshortShort links expander for node.js. Contribute to nodeca/url-unshort development by creating an account on GitHub. - 213Redis-backed task queue engine with advanced task control and eventual consistency
https://github.com/nodeca/idoitRedis-backed task queue engine with advanced task control and eventual consistency - nodeca/idoit - 214Integrated end-to-end testing framework written in Node.js and using W3C Webdriver API. Developed at @browserstack
https://github.com/nightwatchjs/nightwatchIntegrated end-to-end testing framework written in Node.js and using W3C Webdriver API. Developed at @browserstack - nightwatchjs/nightwatch - 215A next-generation code testing stack for JavaScript.
https://github.com/theintern/internA next-generation code testing stack for JavaScript. - theintern/intern - 216[Unmaintained] Minify images seamlessly
https://github.com/imagemin/imagemin[Unmaintained] Minify images seamlessly. Contribute to imagemin/imagemin development by creating an account on GitHub. - 217Actionhero is a realtime multi-transport nodejs API Server with integrated cluster capabilities and delayed tasks
https://github.com/actionhero/actionheroActionhero is a realtime multi-transport nodejs API Server with integrated cluster capabilities and delayed tasks - actionhero/actionhero - 218🐨 Elegant Console Logger for Node.js and Browser
https://github.com/unjs/consola🐨 Elegant Console Logger for Node.js and Browser . Contribute to unjs/consola development by creating an account on GitHub. - 219Streaming csv parser inspired by binary-csv that aims to be faster than everyone else
https://github.com/mafintosh/csv-parserStreaming csv parser inspired by binary-csv that aims to be faster than everyone else - mafintosh/csv-parser - 220Create native background daemons on Linux systems.
https://github.com/coreybutler/node-linuxCreate native background daemons on Linux systems. - coreybutler/node-linux - 221Simple key-value storage with support for multiple backends
https://github.com/jaredwray/keyvSimple key-value storage with support for multiple backends - jaredwray/keyv - 222Atomic counters and rate limiting tools. Limit resource access at any scale.
https://github.com/animir/node-rate-limiter-flexibleAtomic counters and rate limiting tools. Limit resource access at any scale. - animir/node-rate-limiter-flexible - 223Headless TypeScript ORM with a head. Runs on Node, Bun and Deno. Lives on the Edge and yes, it's a JavaScript ORM too 😅
https://github.com/drizzle-team/drizzle-ormHeadless TypeScript ORM with a head. Runs on Node, Bun and Deno. Lives on the Edge and yes, it's a JavaScript ORM too 😅 - drizzle-team/drizzle-orm - 224Omelette is a simple, template based autocompletion tool for Node and Deno projects with super easy API. (For Bash, Zsh and Fish)
https://github.com/f/omeletteOmelette is a simple, template based autocompletion tool for Node and Deno projects with super easy API. (For Bash, Zsh and Fish) - f/omelette - 225qr code generator
https://github.com/soldair/node-qrcodeqr code generator. Contribute to soldair/node-qrcode development by creating an account on GitHub. - 226Compile C# solution into single-file ES module with auto-generated JavaScript bindings and type definitions
https://github.com/Elringus/DotNetJSCompile C# solution into single-file ES module with auto-generated JavaScript bindings and type definitions - elringus/bootsharp - 227Well-formatted and improved trace system calls and signals (when the debugger does not help)
https://github.com/automation-stack/ctraceWell-formatted and improved trace system calls and signals (when the debugger does not help) - automation-stack/ctrace - 228:fork_and_knife: Web applications made easy. Since 2011.
https://github.com/brunch/brunch:fork_and_knife: Web applications made easy. Since 2011. - brunch/brunch - 229We need a better Markdown previewer.
https://github.com/hatashiro/penWe need a better Markdown previewer. Contribute to hatashiro/pen development by creating an account on GitHub. - 230Promisify a callback-style function
https://github.com/sindresorhus/pifyPromisify a callback-style function. Contribute to sindresorhus/pify development by creating an account on GitHub. - 231Convert an Observable to a Promise
https://github.com/sindresorhus/observable-to-promiseConvert an Observable to a Promise. Contribute to sindresorhus/observable-to-promise development by creating an account on GitHub. - 232Indent each line in a string
https://github.com/sindresorhus/indent-stringIndent each line in a string. Contribute to sindresorhus/indent-string development by creating an account on GitHub. - 233Independent technology for modern publishing, memberships, subscriptions and newsletters.
https://github.com/TryGhost/GhostIndependent technology for modern publishing, memberships, subscriptions and newsletters. - TryGhost/Ghost - 234Mobile icon generator
https://github.com/samverschueren/mobicon-cliMobile icon generator. Contribute to SamVerschueren/mobicon-cli development by creating an account on GitHub. - 235Create clickable links in the terminal
https://github.com/sindresorhus/terminal-linkCreate clickable links in the terminal. Contribute to sindresorhus/terminal-link development by creating an account on GitHub. - 236Get the mac address of the current machine you are on via Node.js
https://github.com/bevry/getmacGet the mac address of the current machine you are on via Node.js - bevry/getmac - 237Javascript URL mutation library
https://github.com/medialize/URI.jsJavascript URL mutation library. Contribute to medialize/URI.js development by creating an account on GitHub. - 238Find a file or directory by walking up parent directories
https://github.com/sindresorhus/find-upFind a file or directory by walking up parent directories - sindresorhus/find-up - 239⚡️ A simple, easy way to deploy static websites to Amazon S3.
https://github.com/brandonweiss/discharge⚡️ A simple, easy way to deploy static websites to Amazon S3. - brandonweiss/discharge - 240MJML: the only framework that makes responsive-email easy
https://github.com/mjmlio/mjmlMJML: the only framework that makes responsive-email easy - mjmlio/mjml - 241Links recognition library with full unicode support
https://github.com/markdown-it/linkify-itLinks recognition library with full unicode support - markdown-it/linkify-it - 242GraphicsMagick for node
https://github.com/aheckmann/gmGraphicsMagick for node. Contribute to aheckmann/gm development by creating an account on GitHub. - 243Manage multiple NodeJS versions.
https://github.com/nodenv/nodenvManage multiple NodeJS versions. Contribute to nodenv/nodenv development by creating an account on GitHub. - 244ORM for TypeScript and JavaScript. Supports MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, SAP Hana, WebSQL databases. Works in NodeJS, Browser, Ionic, Cordova and Electron platforms.
https://github.com/typeorm/typeormORM for TypeScript and JavaScript. Supports MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, SAP Hana, WebSQL databases. Works in NodeJS, Browser, Ionic, Cordova and Electron platforms. -... - 245Memoize functions - an optimization technique used to speed up consecutive function calls by caching the result of calls with identical input
https://github.com/sindresorhus/memMemoize functions - an optimization technique used to speed up consecutive function calls by caching the result of calls with identical input - sindresorhus/memoize - 246Tasks, boards & notes for the command-line habitat
https://github.com/klaussinani/taskbookTasks, boards & notes for the command-line habitat - klaudiosinani/taskbook - 247Get your public IP address - very fast!
https://github.com/sindresorhus/public-ipGet your public IP address - very fast! Contribute to sindresorhus/public-ip development by creating an account on GitHub. - 248A powerful templating engine with inheritance, asynchronous control, and more (jinja2 inspired)
https://github.com/mozilla/nunjucksA powerful templating engine with inheritance, asynchronous control, and more (jinja2 inspired) - mozilla/nunjucks - 249Yet another Linux distribution for voice-enabled IoT and embrace Web standards
https://github.com/yodaos-project/yodaosYet another Linux distribution for voice-enabled IoT and embrace Web standards - yodaos-project/yodaos - 250Promise packages, patterns, chat, and tutorials
https://github.com/sindresorhus/promise-funPromise packages, patterns, chat, and tutorials. Contribute to sindresorhus/promise-fun development by creating an account on GitHub. - 251The Browser / Node.js Client for deepstream.io
https://github.com/deepstreamIO/deepstream.io-client-jsThe Browser / Node.js Client for deepstream.io. Contribute to deepstreamIO/deepstream.io-client-js development by creating an account on GitHub. - 252Access the system clipboard (copy/paste)
https://github.com/sindresorhus/clipboard-cliAccess the system clipboard (copy/paste). Contribute to sindresorhus/clipboard-cli development by creating an account on GitHub. - 253A query builder for PostgreSQL, MySQL, CockroachDB, SQL Server, SQLite3 and Oracle, designed to be flexible, portable, and fun to use.
https://github.com/knex/knexA query builder for PostgreSQL, MySQL, CockroachDB, SQL Server, SQLite3 and Oracle, designed to be flexible, portable, and fun to use. - knex/knex - 254Locus is a debugging module for node.js
https://github.com/alidavut/locusLocus is a debugging module for node.js. Contribute to alidavut/locus development by creating an account on GitHub. - 255Highly scalable realtime pub/sub and RPC framework
https://github.com/SocketCluster/socketclusterHighly scalable realtime pub/sub and RPC framework - SocketCluster/socketcluster - 256Pipeable javascript. Quickly filter, map, and reduce from the terminal
https://github.com/danielstjules/pjsPipeable javascript. Quickly filter, map, and reduce from the terminal - danielstjules/pjs - 257JavaScript YAML parser and dumper. Very fast.
https://github.com/nodeca/js-yamlJavaScript YAML parser and dumper. Very fast. Contribute to nodeca/js-yaml development by creating an account on GitHub. - 258A benchmarking library. As used on jsPerf.com.
https://github.com/bestiejs/benchmark.jsA benchmarking library. As used on jsPerf.com. Contribute to bestiejs/benchmark.js development by creating an account on GitHub. - 259Node-core streams for userland
https://github.com/nodejs/readable-streamNode-core streams for userland. Contribute to nodejs/readable-stream development by creating an account on GitHub. - 260Next generation frontend tooling. It's fast!
https://github.com/vitejs/viteNext generation frontend tooling. It's fast! Contribute to vitejs/vite development by creating an account on GitHub. - 261Clamp a number
https://github.com/sindresorhus/math-clampClamp a number. Contribute to sindresorhus/math-clamp development by creating an account on GitHub. - 262HTML parsing/serialization toolset for Node.js. WHATWG HTML Living Standard (aka HTML5)-compliant.
https://github.com/inikulin/parse5HTML parsing/serialization toolset for Node.js. WHATWG HTML Living Standard (aka HTML5)-compliant. - inikulin/parse5 - 263🎨 themer takes a set of colors and generates themes for your apps (editors, terminals, wallpapers, and more).
https://github.com/themerdev/themer🎨 themer takes a set of colors and generates themes for your apps (editors, terminals, wallpapers, and more). - themerdev/themer - 264Meteor, the JavaScript App Platform
https://github.com/meteor/meteorMeteor, the JavaScript App Platform. Contribute to meteor/meteor development by creating an account on GitHub. - 265:cow: ASCII cows
https://github.com/sindresorhus/cows:cow: ASCII cows. Contribute to sindresorhus/cows development by creating an account on GitHub. - 266🔀 Cross platform setting of environment scripts
https://github.com/kentcdodds/cross-env🔀 Cross platform setting of environment scripts. Contribute to kentcdodds/cross-env development by creating an account on GitHub. - 267SPI serial bus access with Node.js
https://github.com/fivdi/spi-deviceSPI serial bus access with Node.js. Contribute to fivdi/spi-device development by creating an account on GitHub. - 268The Intuitive Vue Framework.
https://github.com/nuxt/nuxt.jsThe Intuitive Vue Framework. Contribute to nuxt/nuxt development by creating an account on GitHub. - 269The socket manager
https://github.com/kalm/kalm.jsThe socket manager. Contribute to kalm/kalm.js development by creating an account on GitHub. - 270Common Database Interface for Node
https://github.com/mlaanderson/database-jsCommon Database Interface for Node. Contribute to mlaanderson/database-js development by creating an account on GitHub. - 271Get an available TCP port
https://github.com/sindresorhus/get-portGet an available TCP port. Contribute to sindresorhus/get-port development by creating an account on GitHub. - 272:dash: Simple yet powerful file-based mock server with recording abilities
https://github.com/sinedied/smoke:dash: Simple yet powerful file-based mock server with recording abilities - sinedied/smoke - 273An NLP library for building bots, with entity extraction, sentiment analysis, automatic language identify, and so more
https://github.com/axa-group/nlp.jsAn NLP library for building bots, with entity extraction, sentiment analysis, automatic language identify, and so more - axa-group/nlp.js - 274The React Framework
https://github.com/vercel/next.jsThe React Framework. Contribute to vercel/next.js development by creating an account on GitHub. - 275Simple, unobtrusive authentication for Node.js.
https://github.com/jaredhanson/passportSimple, unobtrusive authentication for Node.js. Contribute to jaredhanson/passport development by creating an account on GitHub. - 276A Reactive Programming library for JavaScript
https://github.com/kefirjs/kefirA Reactive Programming library for JavaScript. Contribute to kefirjs/kefir development by creating an account on GitHub. - 277Tips, tricks, and resources for working with Node.js, and the start of an ongoing conversation on how we can improve the Node.js experience on Microsoft platforms.
https://github.com/Microsoft/nodejs-guidelinesTips, tricks, and resources for working with Node.js, and the start of an ongoing conversation on how we can improve the Node.js experience on Microsoft platforms. - microsoft/nodejs-guidelines - 278🔒Unified API for password hashing algorithms
https://github.com/simonepri/upash🔒Unified API for password hashing algorithms. Contribute to simonepri/upash development by creating an account on GitHub. - 279End-to-end, hierarchical, real-time, colorful logs and stories
https://github.com/guigrpa/storyboardEnd-to-end, hierarchical, real-time, colorful logs and stories - guigrpa/storyboard - 280Lightweight Web Worker API implementation with native threads
https://github.com/audreyt/node-webworker-threadsLightweight Web Worker API implementation with native threads - audreyt/node-webworker-threads - 281A framework for building compiled Node.js add-ons in Rust via Node-API
https://github.com/napi-rs/napi-rsA framework for building compiled Node.js add-ons in Rust via Node-API - napi-rs/napi-rs - 282Machine learning platform for Web developers
https://github.com/alibaba/pipcookMachine learning platform for Web developers. Contribute to alibaba/pipcook development by creating an account on GitHub. - 283tap-producing test harness for node and browsers
https://github.com/substack/tapetap-producing test harness for node and browsers. Contribute to tape-testing/tape development by creating an account on GitHub. - 284:snowflake: a short introduction to node.js
https://github.com/maxogden/art-of-node/#the-art-of-node:snowflake: a short introduction to node.js. Contribute to max-mapper/art-of-node development by creating an account on GitHub. - 285Turn a writable and readable stream into a streams2 duplex stream with support for async initialization and streams1/streams2 input
https://github.com/mafintosh/duplexifyTurn a writable and readable stream into a streams2 duplex stream with support for async initialization and streams1/streams2 input - mafintosh/duplexify - 286Convenience wrapper for ReadableStream, with an API lifted from "from" and "through2"
https://github.com/hughsk/from2Convenience wrapper for ReadableStream, with an API lifted from "from" and "through2" - hughsk/from2 - 287Open the GitHub page of the given or current directory repo
https://github.com/sindresorhus/gh-homeOpen the GitHub page of the given or current directory repo - sindresorhus/gh-home - 288A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
https://github.com/nestjs/nestA progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀 - nestjs/nest - 289Check whether a website is up or down
https://github.com/sindresorhus/is-upCheck whether a website is up or down. Contribute to sindresorhus/is-up development by creating an account on GitHub. - 290➰ It's never been easier to try nodejs modules!
https://github.com/victorb/trymodule➰ It's never been easier to try nodejs modules! Contribute to victorb/trymodule development by creating an account on GitHub. - 291Memoize promise-returning functions. Includes cache expire and prefetch.
https://github.com/nodeca/promise-memoizeMemoize promise-returning functions. Includes cache expire and prefetch. - nodeca/promise-memoize - 292:two_men_holding_hands: A curated list of awesome developer tools for writing cross-platform Node.js code
https://github.com/bcoe/awesome-cross-platform-nodejs:two_men_holding_hands: A curated list of awesome developer tools for writing cross-platform Node.js code - bcoe/awesome-cross-platform-nodejs - 293🃏 A magical documentation site generator.
https://github.com/docsifyjs/docsify🃏 A magical documentation site generator. Contribute to docsifyjs/docsify development by creating an account on GitHub. - 294An authorization library that supports access control models like ACL, RBAC, ABAC in Node.js and Browser
https://github.com/casbin/node-casbinAn authorization library that supports access control models like ACL, RBAC, ABAC in Node.js and Browser - casbin/node-casbin - 295Access serial ports with JavaScript. Linux, OSX and Windows. Welcome your robotic JavaScript overlords. Better yet, program them!
https://github.com/serialport/node-serialportAccess serial ports with JavaScript. Linux, OSX and Windows. Welcome your robotic JavaScript overlords. Better yet, program them! - serialport/node-serialport - 296AdonisJS is a TypeScript-first web framework for building web apps and API servers. It comes with support for testing, modern tooling, an ecosystem of official packages, and more.
https://github.com/adonisjs/coreAdonisJS is a TypeScript-first web framework for building web apps and API servers. It comes with support for testing, modern tooling, an ecosystem of official packages, and more. - adonisjs/core - 297Fast CSV parser
https://github.com/sindresorhus/neat-csvFast CSV parser. Contribute to sindresorhus/neat-csv development by creating an account on GitHub. - 298Humanize a URL: https://sindresorhus.com → sindresorhus.com
https://github.com/sindresorhus/humanize-urlHumanize a URL: https://sindresorhus.com → sindresorhus.com - sindresorhus/humanize-url - 299Windows support for Node.JS scripts (daemons, eventlog, UAC, etc).
https://github.com/coreybutler/node-windowsWindows support for Node.JS scripts (daemons, eventlog, UAC, etc). - coreybutler/node-windows - 300A pipe to browser utility
https://github.com/kessler/node-bcatA pipe to browser utility. Contribute to kessler/node-bcat development by creating an account on GitHub. - 301Stringify and write JSON to a file atomically
https://github.com/sindresorhus/write-json-fileStringify and write JSON to a file atomically. Contribute to sindresorhus/write-json-file development by creating an account on GitHub. - 302Get supervillain names
https://github.com/sindresorhus/supervillainsGet supervillain names. Contribute to sindresorhus/supervillains development by creating an account on GitHub. - 303Runs a load test on the selected URL. Fast and easy to use. Can be integrated in your own workflow using the API.
https://github.com/alexfernandez/loadtestRuns a load test on the selected URL. Fast and easy to use. Can be integrated in your own workflow using the API. - alexfernandez/loadtest - 304Find out which of your dependencies are slowing you down 🐢
https://github.com/siddharthkp/cost-of-modulesFind out which of your dependencies are slowing you down 🐢 - siddharthkp/cost-of-modules - 305Read and parse a JSON file
https://github.com/sindresorhus/load-json-fileRead and parse a JSON file. Contribute to sindresorhus/load-json-file development by creating an account on GitHub. - 306:book: documentation for modern JavaScript
https://github.com/documentationjs/documentation:book: documentation for modern JavaScript. Contribute to documentationjs/documentation development by creating an account on GitHub. - 307🌲 super fast, all natural json logger
https://github.com/pinojs/pino🌲 super fast, all natural json logger. Contribute to pinojs/pino development by creating an account on GitHub. - 308html emails and attachments to any smtp server with nodejs
https://github.com/eleith/emailjshtml emails and attachments to any smtp server with nodejs - eleith/emailjs - 309Build a fake backend by providing the content of JSON files or JavaScript objects through configurable routes.
https://github.com/micromata/http-fake-backendBuild a fake backend by providing the content of JSON files or JavaScript objects through configurable routes. - micromata/http-fake-backend - 310Convert milliseconds to a human readable string: `1337000000` → `15d 11h 23m 20s`
https://github.com/sindresorhus/pretty-msConvert milliseconds to a human readable string: `1337000000` → `15d 11h 23m 20s` - sindresorhus/pretty-ms - 311Get superb like words
https://github.com/sindresorhus/superbGet superb like words. Contribute to sindresorhus/superb development by creating an account on GitHub. - 312Hook and modify stdout and stderr
https://github.com/sindresorhus/hook-stdHook and modify stdout and stderr. Contribute to sindresorhus/hook-std development by creating an account on GitHub. - 313A JSONSchema validator that uses code generation to be extremely fast
https://github.com/mafintosh/is-my-json-validA JSONSchema validator that uses code generation to be extremely fast - mafintosh/is-my-json-valid - 314the Istanbul command line interface
https://github.com/istanbuljs/nycthe Istanbul command line interface. Contribute to istanbuljs/nyc development by creating an account on GitHub. - 315Simple config handling for your app or module
https://github.com/sindresorhus/confSimple config handling for your app or module. Contribute to sindresorhus/conf development by creating an account on GitHub. - 316An lldb plugin for Node.js and V8, which enables inspection of JavaScript states for insights into Node.js processes and their core dumps.
https://github.com/nodejs/llnodeAn lldb plugin for Node.js and V8, which enables inspection of JavaScript states for insights into Node.js processes and their core dumps. - nodejs/llnode - 317markdown processor powered by plugins part of the @unifiedjs collective
https://github.com/remarkjs/remarkmarkdown processor powered by plugins part of the @unifiedjs collective - remarkjs/remark - 318Node.js Production Process Manager with a built-in Load Balancer.
https://github.com/Unitech/pm2Node.js Production Process Manager with a built-in Load Balancer. - Unitech/pm2 - 319easier than regex string matching patterns for urls and other strings. turn strings into data or data into strings.
https://github.com/snd/url-patterneasier than regex string matching patterns for urls and other strings. turn strings into data or data into strings. - snd/url-pattern - 320Determine if a filename and/or buffer is text or binary. Smarter detection than the other solutions.
https://github.com/bevry/istextorbinaryDetermine if a filename and/or buffer is text or binary. Smarter detection than the other solutions. - bevry/istextorbinary - 321Asynchronous HTTP microservices
https://github.com/vercel/microAsynchronous HTTP microservices. Contribute to vercel/micro development by creating an account on GitHub. - 322The most powerful data validation library for JS
https://github.com/sideway/joiThe most powerful data validation library for JS. Contribute to hapijs/joi development by creating an account on GitHub. - 323An extremely fast CSS parser, transformer, bundler, and minifier written in Rust.
https://github.com/parcel-bundler/parcel-cssAn extremely fast CSS parser, transformer, bundler, and minifier written in Rust. - parcel-bundler/lightningcss - 324Delightful JavaScript Testing.
https://github.com/facebook/jestDelightful JavaScript Testing. Contribute to jestjs/jest development by creating an account on GitHub. - 325ᕙ༼ຈل͜ຈ༽ᕗ
https://github.com/maxogden/cool-ascii-facesᕙ༼ຈل͜ຈ༽ᕗ. Contribute to max-mapper/cool-ascii-faces development by creating an account on GitHub. - 326Control the macOS dark mode from the command-line
https://github.com/sindresorhus/dark-modeControl the macOS dark mode from the command-line. Contribute to sindresorhus/dark-mode development by creating an account on GitHub. - 327Node.js Video Library / MP4 & FLV parser / MP4 builder / HLS muxer
https://github.com/gkozlenko/node-video-libNode.js Video Library / MP4 & FLV parser / MP4 builder / HLS muxer - gkozlenko/node-video-lib - 328Extract a value from a buffer of json without parsing the whole thing
https://github.com/juliangruber/binary-extractExtract a value from a buffer of json without parsing the whole thing - juliangruber/binary-extract - 329Replace all homoglyphs with base characters. Useful to detect similar strings.
https://github.com/nodeca/unhomoglyphReplace all homoglyphs with base characters. Useful to detect similar strings. - nodeca/unhomoglyph - 330instrumented streams
https://github.com/joyent/node-vstreaminstrumented streams. Contribute to TritonDataCenter/node-vstream development by creating an account on GitHub. - 331Reliably get the terminal window size
https://github.com/sindresorhus/terminal-sizeReliably get the terminal window size. Contribute to sindresorhus/terminal-size development by creating an account on GitHub. - 332Modern CSS to all browsers
https://github.com/stylecow/stylecowModern CSS to all browsers. Contribute to stylecow/stylecow development by creating an account on GitHub. - 333Get your public IP address
https://github.com/sindresorhus/ipifyGet your public IP address. Contribute to sindresorhus/ipify development by creating an account on GitHub. - 334Normalize a URL
https://github.com/sindresorhus/normalize-urlNormalize a URL. Contribute to sindresorhus/normalize-url development by creating an account on GitHub. - 335Lightweight operating system using Node.js as userspace
https://github.com/NodeOS/NodeOSLightweight operating system using Node.js as userspace - NodeOS/NodeOS - 336Marble.js - functional reactive Node.js framework for building server-side applications, based on TypeScript and RxJS.
https://github.com/marblejs/marbleMarble.js - functional reactive Node.js framework for building server-side applications, based on TypeScript and RxJS. - marblejs/marble - 337Useful utilities for working with Uint8Array (and Buffer)
https://github.com/sindresorhus/uint8array-extrasUseful utilities for working with Uint8Array (and Buffer) - sindresorhus/uint8array-extras - 338Fix broken node modules instantly 🏃🏽♀️💨
https://github.com/ds300/patch-packageFix broken node modules instantly 🏃🏽♀️💨. Contribute to ds300/patch-package development by creating an account on GitHub. - 339Log by overwriting the previous output in the terminal. Useful for rendering progress bars, animations, etc.
https://github.com/sindresorhus/log-updateLog by overwriting the previous output in the terminal. Useful for rendering progress bars, animations, etc. - sindresorhus/log-update - 340Move a file - Even works across devices
https://github.com/sindresorhus/move-fileMove a file - Even works across devices. Contribute to sindresorhus/move-file development by creating an account on GitHub. - 341Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed
https://github.com/markdown-it/markdown-itMarkdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed - markdown-it/markdown-it - 342general natural language facilities for node
https://github.com/NaturalNode/naturalgeneral natural language facilities for node. Contribute to NaturalNode/natural development by creating an account on GitHub. - 343WebAssembly wrapper to simplify fast math coding
https://github.com/nodeca/multimathWebAssembly wrapper to simplify fast math coding. Contribute to nodeca/multimath development by creating an account on GitHub. - 344i18next: learn once - translate everywhere
https://github.com/i18next/i18nexti18next: learn once - translate everywhere. Contribute to i18next/i18next development by creating an account on GitHub. - 345Tiny hashing module that uses the native crypto API in Node.js and the browser
https://github.com/sindresorhus/crypto-hashTiny hashing module that uses the native crypto API in Node.js and the browser - sindresorhus/crypto-hash - 346⚡️ Fast parsing, formatting and timezone manipulations for dates
https://github.com/floatdrop/node-cctz⚡️ Fast parsing, formatting and timezone manipulations for dates - floatdrop/node-cctz - 347:dog: Get popular dog names
https://github.com/sindresorhus/dog-names:dog: Get popular dog names. Contribute to sindresorhus/dog-names development by creating an account on GitHub. - 348Simple client testing from your scripts
https://github.com/nodeca/navitSimple client testing from your scripts. Contribute to nodeca/navit development by creating an account on GitHub. - 349Accessibility engine for automated Web UI testing
https://github.com/dequelabs/axe-coreAccessibility engine for automated Web UI testing. Contribute to dequelabs/axe-core development by creating an account on GitHub. - 350🌱 The ultimate solution for populating your MongoDB database.
https://github.com/pkosiec/mongo-seeding🌱 The ultimate solution for populating your MongoDB database. - pkosiec/mongo-seeding - 351Better Queue for NodeJS
https://github.com/diamondio/better-queueBetter Queue for NodeJS. Contribute to diamondio/better-queue development by creating an account on GitHub. - 352Get the real length of a string - by correctly counting astral symbols and ignoring ansi escape codes
https://github.com/sindresorhus/string-lengthGet the real length of a string - by correctly counting astral symbols and ignoring ansi escape codes - sindresorhus/string-length - 353Check whether a package or organization name is available on npm
https://github.com/sindresorhus/npm-nameCheck whether a package or organization name is available on npm - sindresorhus/npm-name - 354REST API Client Library
https://github.com/simov/purestREST API Client Library. Contribute to simov/purest development by creating an account on GitHub. - 355:cat2: Get popular cat names
https://github.com/sindresorhus/cat-names:cat2: Get popular cat names. Contribute to sindresorhus/cat-names development by creating an account on GitHub. - 356PEG.js: Parser generator for JavaScript
https://github.com/pegjs/pegjsPEG.js: Parser generator for JavaScript. Contribute to pegjs/pegjs development by creating an account on GitHub. - 357An SQL-friendly ORM for Node.js
https://github.com/Vincit/objection.jsAn SQL-friendly ORM for Node.js. Contribute to Vincit/objection.js development by creating an account on GitHub. - 358An implementation of IPFS in JavaScript
https://github.com/ipfs/heliaAn implementation of IPFS in JavaScript. Contribute to ipfs/helia development by creating an account on GitHub. - 359Create boxes in the terminal
https://github.com/sindresorhus/boxenCreate boxes in the terminal. Contribute to sindresorhus/boxen development by creating an account on GitHub. - 360Make ORMs great again!
https://github.com/PhilWaldmann/openrecordMake ORMs great again! Contribute to PhilWaldmann/openrecord development by creating an account on GitHub. - 361Easy to maintain open source documentation websites.
https://github.com/facebook/docusaurusEasy to maintain open source documentation websites. - facebook/docusaurus - 362Pug – robust, elegant, feature rich template engine for Node.js
https://github.com/pugjs/pugPug – robust, elegant, feature rich template engine for Node.js - pugjs/pug - 363petruisfan/node-supervisor
https://github.com/petruisfan/node-supervisorContribute to petruisfan/node-supervisor development by creating an account on GitHub. - 364Minimal templating on steroids.
https://github.com/handlebars-lang/handlebars.jsMinimal templating on steroids. Contribute to handlebars-lang/handlebars.js development by creating an account on GitHub. - 365LoopBack makes it easy to build modern API applications that require complex integrations.
https://github.com/loopbackio/loopback-nextLoopBack makes it easy to build modern API applications that require complex integrations. - loopbackio/loopback-next - 366⏳ Modern JavaScript date utility library ⌛️
https://github.com/date-fns/date-fns⏳ Modern JavaScript date utility library ⌛️. Contribute to date-fns/date-fns development by creating an account on GitHub. - 367:shell: Portable Unix shell commands for Node.js
https://github.com/shelljs/shelljs:shell: Portable Unix shell commands for Node.js. Contribute to shelljs/shelljs development by creating an account on GitHub. - 368Streamline Your Node.js Debugging Workflow with Chromium (Chrome, Edge, More) DevTools.
https://github.com/june07/nimStreamline Your Node.js Debugging Workflow with Chromium (Chrome, Edge, More) DevTools. - june07/NiM - 369The superpowered headless CMS for Node.js — built with GraphQL and React
https://github.com/keystonejs/keystoneThe superpowered headless CMS for Node.js — built with GraphQL and React - keystonejs/keystone - 370Rust bindings for writing safe and fast native Node.js modules.
https://github.com/neon-bindings/neonRust bindings for writing safe and fast native Node.js modules. - neon-bindings/neon - 371Turn multiple data sources into a single GraphQL API
https://github.com/exogee-technology/graphweaverTurn multiple data sources into a single GraphQL API - exogee-technology/graphweaver - 372He is like Batman, but for Node.js stack traces
https://github.com/watson/stackmanHe is like Batman, but for Node.js stack traces. Contribute to watson/stackman development by creating an account on GitHub. - 373AdminJS is an admin panel for apps written in node.js
https://github.com/SoftwareBrothers/adminjsAdminJS is an admin panel for apps written in node.js - SoftwareBrothers/adminjs - 374High-level streams library for Node.js and the browser
https://github.com/caolan/highlandHigh-level streams library for Node.js and the browser - caolan/highland - 375Empower your website frontends with layouts, meta-data, pre-processors (markdown, jade, coffeescript, etc.), partials, skeletons, file watching, querying, and an amazing plugin system. DocPad will streamline your web development process allowing you to craft powerful static sites quicker than ever before.
https://github.com/docpad/docpadEmpower your website frontends with layouts, meta-data, pre-processors (markdown, jade, coffeescript, etc.), partials, skeletons, file watching, querying, and an amazing plugin system. DocPad will ... - 376📈 Minimalistic zero-dependencies statsd client for Node.js
https://github.com/immobiliare/dats📈 Minimalistic zero-dependencies statsd client for Node.js - GitHub - immobiliare/dats: 📈 Minimalistic zero-dependencies statsd client for Node.js - 377yet another zip library for node
https://github.com/thejoshwolfe/yazlyet another zip library for node. Contribute to thejoshwolfe/yazl development by creating an account on GitHub. - 378A JavaScript implementation of various web standards, for use with Node.js
https://github.com/jsdom/jsdomA JavaScript implementation of various web standards, for use with Node.js - jsdom/jsdom - 379Node version management
https://github.com/tj/nNode version management. Contribute to tj/n development by creating an account on GitHub. - 380Next-generation ORM for Node.js & TypeScript | PostgreSQL, MySQL, MariaDB, SQL Server, SQLite, MongoDB and CockroachDB
https://github.com/prisma/prismaNext-generation ORM for Node.js & TypeScript | PostgreSQL, MySQL, MariaDB, SQL Server, SQLite, MongoDB and CockroachDB - prisma/prisma - 381GPIO access and interrupt detection with Node.js
https://github.com/fivdi/onoffGPIO access and interrupt detection with Node.js. Contribute to fivdi/onoff development by creating an account on GitHub. - 382A Node.js tool to automate end-to-end web testing.
https://github.com/DevExpress/testcafeA Node.js tool to automate end-to-end web testing. - DevExpress/testcafe - 383a fast newline (or any delimiter) splitter stream - like require('split') but specific for binary data
https://github.com/maxogden/binary-splita fast newline (or any delimiter) splitter stream - like require('split') but specific for binary data - max-mapper/binary-split - 384A NMEA parser and GPS utility library
https://github.com/infusion/GPS.jsA NMEA parser and GPS utility library. Contribute to infusion/GPS.js development by creating an account on GitHub. - 385An image processing library written entirely in JavaScript for Node, with zero external or native dependencies.
https://github.com/oliver-moran/jimpAn image processing library written entirely in JavaScript for Node, with zero external or native dependencies. - jimp-dev/jimp - 386:books: some best practices for JS modules
https://github.com/mattdesl/module-best-practices:books: some best practices for JS modules. Contribute to mattdesl/module-best-practices development by creating an account on GitHub. - 387Mobile app splash screen generator
https://github.com/samverschueren/mobisplash-cliMobile app splash screen generator. Contribute to SamVerschueren/mobisplash-cli development by creating an account on GitHub. - 388Native Node bindings to Git.
https://github.com/nodegit/nodegitNative Node bindings to Git. Contribute to nodegit/nodegit development by creating an account on GitHub. - 389A fast, simple & powerful blog framework, powered by Node.js.
https://github.com/hexojs/hexoA fast, simple & powerful blog framework, powered by Node.js. - hexojs/hexo - 390Use full ES2015+ features to develop Node.js applications, Support TypeScript.
https://github.com/thinkjs/thinkjsUse full ES2015+ features to develop Node.js applications, Support TypeScript. - thinkjs/thinkjs - 391Block users from running your app with root permissions
https://github.com/sindresorhus/sudo-blockBlock users from running your app with root permissions - sindresorhus/sudo-block - 392The next web scraper. See through the <html> noise.
https://github.com/matthewmueller/x-rayThe next web scraper. See through the <html> noise. - matthewmueller/x-ray - 393Daemon for easy but powerful stats aggregation
https://github.com/statsd/statsdDaemon for easy but powerful stats aggregation. Contribute to statsd/statsd development by creating an account on GitHub. - 394Test spies, stubs and mocks for JavaScript.
https://github.com/sinonjs/sinonTest spies, stubs and mocks for JavaScript. Contribute to sinonjs/sinon development by creating an account on GitHub. - 395The future of Node.js REST development
https://github.com/restify/node-restifyThe future of Node.js REST development. Contribute to restify/node-restify development by creating an account on GitHub. - 396Convert a string to a valid safe filename
https://github.com/sindresorhus/filenamifyConvert a string to a valid safe filename. Contribute to sindresorhus/filenamify development by creating an account on GitHub. - 397human friendly i18n for javascript (node.js + browser)
https://github.com/nodeca/babelfishhuman friendly i18n for javascript (node.js + browser) - nodeca/babelfish - 398Convert bytes to a human readable string: 1337 → 1.34 kB
https://github.com/sindresorhus/pretty-bytesConvert bytes to a human readable string: 1337 → 1.34 kB - sindresorhus/pretty-bytes - 399Awesome npm resources and tips
https://github.com/sindresorhus/awesome-npmAwesome npm resources and tips. Contribute to sindresorhus/awesome-npm development by creating an account on GitHub. - 400User-friendly glob matching
https://github.com/sindresorhus/globbyUser-friendly glob matching. Contribute to sindresorhus/globby development by creating an account on GitHub. - 401Couchbase Node.js Client Library (Official)
https://github.com/couchbase/couchnodeCouchbase Node.js Client Library (Official). Contribute to couchbase/couchnode development by creating an account on GitHub. - 402A tiny (124 bytes), secure, URL-friendly, unique string ID generator for JavaScript
https://github.com/ai/nanoidA tiny (124 bytes), secure, URL-friendly, unique string ID generator for JavaScript - ai/nanoid - 403Map over promises concurrently
https://github.com/sindresorhus/p-mapMap over promises concurrently. Contribute to sindresorhus/p-map development by creating an account on GitHub. - 404:rocket: Progressive microservices framework for Node.js
https://github.com/moleculerjs/moleculer:rocket: Progressive microservices framework for Node.js - moleculerjs/moleculer - 405A light-weight module that brings the Fetch API to Node.js
https://github.com/node-fetch/node-fetchA light-weight module that brings the Fetch API to Node.js - node-fetch/node-fetch - 406The fastest JSON schema Validator. Supports JSON Schema draft-04/06/07/2019-09/2020-12 and JSON Type Definition (RFC8927)
https://github.com/ajv-validator/ajvThe fastest JSON schema Validator. Supports JSON Schema draft-04/06/07/2019-09/2020-12 and JSON Type Definition (RFC8927) - ajv-validator/ajv - 407☕️ TDD with Browserify, Mocha, Headless Chrome and WebDriver
https://github.com/mantoni/mochify.js☕️ TDD with Browserify, Mocha, Headless Chrome and WebDriver - mantoni/mochify.js - 408Minimize HTML
https://github.com/Swaagie/minimizeMinimize HTML. Contribute to Swaagie/minimize development by creating an account on GitHub. - 409🤠 Object property paths with wildcards and regexps 🌵
https://github.com/ehmicky/wild-wild-path🤠 Object property paths with wildcards and regexps 🌵 - ehmicky/wild-wild-path - 410A curated, community driven list of awesome Meteor packages, libraries, resources and shiny things
https://github.com/Urigo/awesome-meteorA curated, community driven list of awesome Meteor packages, libraries, resources and shiny things - Urigo/awesome-meteor - 411Node.js Desktop Automation.
https://github.com/octalmage/robotjsNode.js Desktop Automation. . Contribute to octalmage/robotjs development by creating an account on GitHub. - 412Run any command on specific Node.js versions
https://github.com/ehmicky/nveRun any command on specific Node.js versions. Contribute to ehmicky/nve development by creating an account on GitHub. - 413💸 Lightweight currency conversion library, successor of money.js
https://github.com/xxczaki/cashify💸 Lightweight currency conversion library, successor of money.js - parsify-dev/cashify - 414Install dependencies as you code ⚡️
https://github.com/siddharthkp/auto-installInstall dependencies as you code ⚡️. Contribute to siddharthkp/auto-install development by creating an account on GitHub. - 415Add stdin support to any CLI app that accepts file input
https://github.com/sindresorhus/tmpinAdd stdin support to any CLI app that accepts file input - sindresorhus/tmpin - 416Scrape/Crawl article from any site automatically. Make any web page readable, no matter Chinese or English.
https://github.com/Tjatse/node-readabilityScrape/Crawl article from any site automatically. Make any web page readable, no matter Chinese or English. - Tjatse/node-readability - 417:heavy_check_mark: Run tests for multiple versions of Node.js in local env.
https://github.com/egoist/testen:heavy_check_mark: Run tests for multiple versions of Node.js in local env. - egoist/testen - 418The Simple, Secure Framework Developers Trust
https://github.com/hapijs/hapiThe Simple, Secure Framework Developers Trust. Contribute to hapijs/hapi development by creating an account on GitHub. - 419Remove or replace part of a string like Array#splice
https://github.com/sindresorhus/splice-stringRemove or replace part of a string like Array#splice - sindresorhus/splice-string - 420Get the visual width of a string - the number of columns required to display it
https://github.com/sindresorhus/string-widthGet the visual width of a string - the number of columns required to display it - sindresorhus/string-width - 421A reactive programming library for JavaScript
https://github.com/ReactiveX/RxJSA reactive programming library for JavaScript. Contribute to ReactiveX/rxjs development by creating an account on GitHub. - 422Empty the trash
https://github.com/sindresorhus/empty-trashEmpty the trash. Contribute to sindresorhus/empty-trash development by creating an account on GitHub. - 423⏰ Day.js 2kB immutable date-time library alternative to Moment.js with the same modern API
https://github.com/iamkun/dayjs⏰ Day.js 2kB immutable date-time library alternative to Moment.js with the same modern API - iamkun/dayjs - 424Process execution for humans
https://github.com/sindresorhus/execaProcess execution for humans. Contribute to sindresorhus/execa development by creating an account on GitHub. - 425Limit the execution rate of a function
https://github.com/lpinca/valveletLimit the execution rate of a function. Contribute to lpinca/valvelet development by creating an account on GitHub. - 426Generate a random float
https://github.com/sindresorhus/random-floatGenerate a random float. Contribute to sindresorhus/random-float development by creating an account on GitHub. - 427Schema based serialization made easy
https://github.com/compactr/compactr.jsSchema based serialization made easy. Contribute to compactr/compactr.js development by creating an account on GitHub. - 428Generate a random integer
https://github.com/sindresorhus/random-intGenerate a random integer. Contribute to sindresorhus/random-int development by creating an account on GitHub. - 429Power Assert in JavaScript. Provides descriptive assertion messages through standard assert interface. No API is the best API.
https://github.com/power-assert-js/power-assertPower Assert in JavaScript. Provides descriptive assertion messages through standard assert interface. No API is the best API. - power-assert-js/power-assert - 430A node.js package for Steven Levithan's excellent dateFormat() function.
https://github.com/felixge/node-dateformatA node.js package for Steven Levithan's excellent dateFormat() function. - felixge/node-dateformat - 431Convert a dash/dot/underscore/space separated string to camelCase: foo-bar → fooBar
https://github.com/sindresorhus/camelcaseConvert a dash/dot/underscore/space separated string to camelCase: foo-bar → fooBar - sindresorhus/camelcase - 432⏱ A library for working with dates and times in JS
https://github.com/moment/luxon⏱ A library for working with dates and times in JS - moment/luxon - 433The API after every nerd's heart...
https://github.com/SkyHacks/nerdsThe API after every nerd's heart... Contribute to SkyHacks/nerds development by creating an account on GitHub. - 434A reactive programming library for JavaScript
https://github.com/reactivex/rxjsA reactive programming library for JavaScript. Contribute to ReactiveX/rxjs development by creating an account on GitHub. - 435A small, fast, JavaScript-based JavaScript parser
https://github.com/acornjs/acornA small, fast, JavaScript-based JavaScript parser. Contribute to acornjs/acorn development by creating an account on GitHub. - 436Flexible ascii progress bar for nodejs
https://github.com/visionmedia/node-progressFlexible ascii progress bar for nodejs. Contribute to visionmedia/node-progress development by creating an account on GitHub. - 437Global HTTP/HTTPS proxy agent configurable using environment variables.
https://github.com/gajus/global-agentGlobal HTTP/HTTPS proxy agent configurable using environment variables. - gajus/global-agent - 438DEPRECATED - please use https://github.com/Brooooooklyn/snappy. Nodejs bindings to Google's Snappy compression library
https://github.com/kesla/node-snappyDEPRECATED - please use https://github.com/Brooooooklyn/snappy. Nodejs bindings to Google's Snappy compression library - kesla/node-snappy - 439A toolkit to automate & enhance your workflow
https://github.com/gulpjs/gulpA toolkit to automate & enhance your workflow. Contribute to gulpjs/gulp development by creating an account on GitHub. - 440Build Amazon Simple Queue Service (SQS) based applications without the boilerplate
https://github.com/bbc/sqs-consumerBuild Amazon Simple Queue Service (SQS) based applications without the boilerplate - bbc/sqs-consumer - 441Node.js — Blog
https://nodejs.org/en/blog/Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
FAQ'sto know more about the topic.
mail [email protected] to add your project or resources here 🔥.
- 1Why should I use Node.js for my web application?
- 2Why is Node.js considered non-blocking?
- 3Why is Node.js popular for building APIs?
- 4Why does Node.js use JavaScript?
- 5Why is Node.js considered lightweight?
- 6Why is Node.js good for real-time applications?
- 7Why is Node.js suitable for microservices architecture?
- 8Why does Node.js have a large community?
- 9Why should I learn Node.js?
- 10Why is Node.js great for handling asynchronous tasks?
- 11Why is Node.js ideal for single-page applications (SPAs)?
- 12Why is Node.js often used for building RESTful APIs?
- 13Why does Node.js support cross-platform development?
- 14Why should businesses consider using Node.js?
- 15Why is Node.js a good choice for data-intensive applications?
- 16Why is Node.js good for microservices architecture?
- 17Why is Node.js popular among developers?
- 18Why is Node.js effective for building real-time applications?
- 19Why is Node.js suitable for serverless architecture?
- 20Why is Node.js preferred for developing CLI tools?
- 21Why is Node.js ideal for handling concurrent requests?
- 22Why is Node.js beneficial for API development?
- 23Why is Node.js a good choice for building single-page applications (SPAs)?
- 24Why is Node.js a great choice for Internet of Things (IoT) applications?
- 25How does Node.js facilitate microservices architecture?
- 26What makes Node.js suitable for real-time applications?
- 27What advantages does Node.js offer for developing scalable applications?
- 28How does Node.js manage asynchronous operations?
- 29What is the role of middleware in Node.js applications?
- 30How does Node.js handle file uploads?
- 31What are the differences between Node.js and traditional server-side languages?
- 32What are the advantages of using Node.js for API development?
- 33What are some best practices for securing Node.js applications?
- 34How to implement logging in a Node.js application?
- 35How to manage Node.js application configurations?
- 36How to handle file uploads in Node.js?
- 37How to deploy a Node.js application?
- 38Why is Node.js preferred for building microservices?
- 39Why is asynchronous programming important in Node.js?
- 40Why should I use Express with Node.js?
- 41Why is Node.js good for real-time applications?
- 42Why is Node.js preferred for building REST APIs?
- 43Why is Node.js suitable for data-intensive applications?
- 44What are the advantages of using Node.js for building microservices?
- 45Why is Node.js a good choice for RESTful APIs?
- 46Why should I use Node.js for server-side rendering?
- 47Why is Node.js suitable for real-time applications?
- 48Why is Node.js often used in microservices architecture?
- 49Why is Node.js popular for building web applications?
- 50What is Node.js used for?
- 51How does Node.js handle asynchronous programming?
- 52What are the benefits of using Node.js for REST APIs?
- 53How can you optimize Node.js application performance?
- 54What is the role of middleware in Node.js?
- 55How do you handle errors in a Node.js application?
- 56What are the best practices for writing tests in Node.js?
- 57How does Node.js handle asynchronous operations?
- 58What are some popular frameworks for building applications with Node.js?
- 59How can I optimize the performance of my Node.js application?
- 60How does Node.js support real-time applications?
- 61How to create a RESTful API using Node.js?
- 62How to handle file uploads in a Node.js application?
- 63How to implement JWT authentication in a Node.js application?
- 64How to connect MongoDB with a Node.js application?
- 65How to create RESTful APIs with Node.js and Express?
- 66How to use environment variables in a Node.js application?
- 67How to implement authentication in Node.js applications?
- 68How to set up a Node.js development environment?
- 69How to deploy a Node.js application?
- 70How to handle errors in Node.js applications?
- 71How to create a REST API with Node.js?
- 72How to use middleware in Node.js?
- 73How to connect Node.js to a MongoDB database?
- 74How to handle asynchronous code in Node.js?
- 75How to create a REST API using Node.js?
- 76How to manage packages in Node.js?
- 77How to use middleware in Express?
- 78How to set up a WebSocket server in Node.js?
- 79How to deploy a Node.js application?
- 80How to secure a Node.js application?
- 81How to integrate a database with Node.js?
- 82How to debug a Node.js application?
- 83How to optimize a Node.js application?
- 84What should I do if my Node.js application crashes unexpectedly?
- 85Why does my Node.js application run slowly?
- 86What are the steps to debug a memory leak in a Node.js application?
- 87How can I troubleshoot dependency issues in my Node.js project?
- 88What is the best way to manage environment variables in a Node.js application?
- 89How can I handle uncaught exceptions in a Node.js application?
- 90What are some strategies for logging in a Node.js application?
- 91How do I fix a 'Cannot find module' error in Node.js?
- 92What should I do if my Node.js server is not responding?
- 93How do I resolve CORS issues in my Node.js application?
- 94Why is my Node.js application running slow?
- 95How do I handle unexpected errors in Node.js?
- 96What should I do if my Node.js application crashes frequently?
- 97How do I set up logging in my Node.js application?
- 98What are some best practices for structuring a Node.js project?
- 99How can I improve the performance of my Node.js application?
- 100What are common security vulnerabilities in Node.js applications?
Queriesor most google FAQ's about NodeJS.
mail [email protected] to add more queries here 🔍.
- 1
what is a node js - 2
what is nodemailer - 3
what exactly is node js - 4
is node js good for backend - 5
is node js good - 6
how to use node js - 7
what can i do with node js - 8
what is stream in nodejs - 9
why nodejs is used - 10
how node js event loop works - 11
how nodejs works under the hood - 12
is node js safe - 13
what is event loop in nodejs - 14
how does node js work - 15
is node js backend - 16
how to do pagination in nodejs - 17
should i learn node js in 2024 - 18
what node js used for - 19
why nodejs is so popular - 20
is node js worth learning 2024 - 21
what node js developer do - 22
should i learn node js in 2023 - 23
is node js worth learning 2023 - 24
what node js can do - 25
how work node js - 26
how nodejs handle multiple requests - 27
how nodejs works - 28
what can node js do - 29
which node js to download - 30
what is difference between nodejs and reactjs - 31
is node js multithreading - 32
why nodejs is better than other - 33
how nodejs handle concurrency - 34
how node js works internally - 35
is node js a framework - 36
where to deploy nodejs app - 37
what is difference between nodejs and express js - 38
why nodejs is single threaded - 39
how to do node js - 40
- 41
why we need node js - 42
is node js easy to learn - 43
how nodejs works in hindi - 44
how nodejs is single threaded and asynchronous - 46
should i learn node js - 47
why nodejs is single threaded in hindi - 48
how nodejs works in tamil - 49
what does node js do - 50
why nodejs is better than php - 51
how to create an api in nodejs - 52
how nodejs works behind the scenes - 53
is node js single threaded
More Sitesto check out once you're finished browsing here.
https://www.0x3d.site/0x3d is designed for aggregating information.https://nodejs.0x3d.site/NodeJS Online Directoryhttps://cross-platform.0x3d.site/Cross Platform Online Directoryhttps://open-source.0x3d.site/Open Source Online Directoryhttps://analytics.0x3d.site/Analytics Online Directoryhttps://javascript.0x3d.site/JavaScript Online Directoryhttps://golang.0x3d.site/GoLang Online Directoryhttps://python.0x3d.site/Python Online Directoryhttps://swift.0x3d.site/Swift Online Directoryhttps://rust.0x3d.site/Rust Online Directoryhttps://scala.0x3d.site/Scala Online Directoryhttps://ruby.0x3d.site/Ruby Online Directoryhttps://clojure.0x3d.site/Clojure Online Directoryhttps://elixir.0x3d.site/Elixir Online Directoryhttps://elm.0x3d.site/Elm Online Directoryhttps://lua.0x3d.site/Lua Online Directoryhttps://c-programming.0x3d.site/C Programming Online Directoryhttps://cpp-programming.0x3d.site/C++ Programming Online Directoryhttps://r-programming.0x3d.site/R Programming Online Directoryhttps://perl.0x3d.site/Perl Online Directoryhttps://java.0x3d.site/Java Online Directoryhttps://kotlin.0x3d.site/Kotlin Online Directoryhttps://php.0x3d.site/PHP Online Directoryhttps://react.0x3d.site/React JS Online Directoryhttps://angular.0x3d.site/Angular JS Online Directory